合作机构:阿里云 / 腾讯云 / 亚马逊云 / DreamHost / NameSilo / INWX / GODADDY / 百度统计
资讯热度排行榜
- 116881区块链基础架构之数据层(上
- 112862构架设计与拆分的哲学
- 61323区块链基础架构之数据层(中
- 59424架构如何落地-----二数
- 24025架构思维之复用
- 23296架构设计-异常处理
- 21697架构如何落地-----三实
- 20838架构如何落地------四
- 16609架构如何落地------一
- 126410数据中心物理安全:不容忽视
推荐阅读
- 01-021Koin轻量级依赖注入框架,轻松
- 01-092如何用Rust架构复杂系统?
- 01-103生态系统:有哪些常有的Rust库
- 01-264面试官:RabbitMQ如何实现
- 01-155老码农眼中的数字孪生
- 01-166汽车科技迎来新纪元!奔驰、宝马、
- 01-177大型语言模型检索增强生成利器——
- 01-198GPU+生成式人工智能助力提升时
- 01-229API协议设计的十种技术
- 01-2510成本飙涨3倍,IPv4下月开始收
购物车系统的存储设计
1、主要功能
在用户选购商品时,下单前,暂存用户想购买的商品。
购物车对数据可靠性要求不高,性能也无特别要求,在整个电商系统是相对容易设计和实现的一个子系统。
购物车系统的主要功能:
- 把商品加入购物车(后文称“加购”)
- 购物车列表页
- 发起结算下单
- 在所有界面都要显示的购物车小图标
支撑这些功能,存储模型如何设计?
只要一个“购物车”实体。
2、主要属性
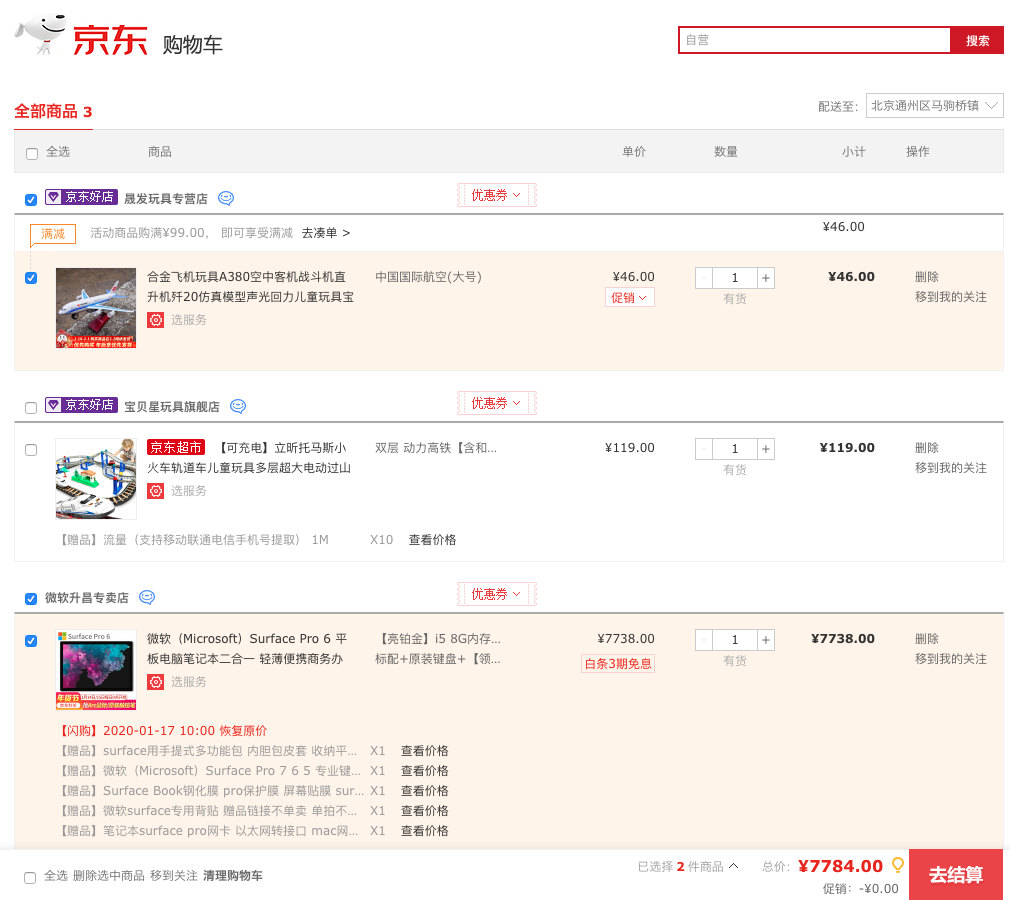
打开京东购物车页面:SKUID(商品ID)、数量、加购时间和勾选状态

备注:图片来源于网络,仅供本文介绍、评论及说明某问题,适当引用。
“勾选状态”属性,即在购物车界面,每件商品前面的那个小对号,表示在结算下单时,是否要包含这件商品。至于商品价格和总价、商品介绍等都能实时从其他系统获取,无需购物车系统保存。
购物车功能简单,但设计购物车系统的存储时,仍有一些问题需考虑。
3、原则
3.1 思考
3.1.1 用户未登录,在浏览器中加购,关闭浏览器再打开,刚才加购的商品还在吗?
存在。
若用户未登录,加购的商品也会被保存在用户的电脑。即使关闭浏览器再打开,购物车的商品仍存在。
3.1.2 用户未登录,在浏览器中加购,然后登录,刚才加购的商品还在吗?
存在。
若用户先加购,再登录。登录前加购的商品就会被自动合并到用户名下,所以登录后购物车中仍有登录前加购的商品。
3.1.3 关闭浏览器再打开,上一步加购的商品还在吗?
不存在。
关闭浏览器再打开,这时又变为未登录状态,但是之前未登录时加购的商品已经被合并到刚刚登录的用户名下了,所以购物车是空的。
3.1.4 再打开手机,用相同的用户登录,第二步加购的商品还在吗?
存在。使用手机登录相同的用户,看到的就是该用户的购物车,这时无论你在手机App、电脑还是微信中登录,只要相同用户,看到就是同一购物车,所以第2步加购的商品是存在的。
若不仔细把这些问题考虑清楚,用户使用购物车时,就会感觉不好用,不是加购的商品莫名其妙丢了,就是购物车莫名其妙多出一些商品。
要解决上面这些问题,只要在存储设计时,把握如下
3.2 原则
- 若未登录,需临时暂存购物车的商品
- 用户登录时,把暂存购物车的商品合并到用户购物车,并清除暂存购物车
- 用户登录后,购物车中的商品,需在浏览器、手机APP和微信等等这些终端保持同步
购物车系统需保存两类购物车:
- 未登录情况下的“暂存购物车”
- 登录后的“用户购物车”
4 “暂存购物车”存储设计
4.1 保存在客户端or服务端?
若存在服务端,则每个暂存购物车都得有个全局唯一标识,这不易设计。保存在服务端,还要浪费服务端资源。所以,肯定保存在客户端:
- 节约服务器存储资源
- 无购物车标识问题每个客户端就保存它自己唯一一个购物车即可,无需标识。
客户端存储可选择不多:
- Session不太合适。SESSION保留时间短,且SESSION的数据实际上还是保存在服务端
- Cookie
- LocalStorage浏览器的LocalStorage和App的本地存储类似,都以LocalStorage代表。Cookie、LocalStorage都可用来保存购物车数据。
选择哪种更好?各有优劣。这场景中,使用Cookie和LocalStorage最关键区别:
- 客户端、服务端的每次交互,都会自动带着Cookie数据往返,这样服务端可读写客户端Cookie中的数据
- LocalStorage里的数据,只能由客户端访问
使用Cookie存储,实现简单,加减购物车、合并购物车过程,由于服务端可读写Cookie,这样全部逻辑都可在服务端实现,并且客户端和服务端请求的次数也相对少。
使用LocalStorage存储,实现相对复杂,客户端和服务端都要实现业务逻辑,但LocalStorage好在其存储容量比Cookie的4KB上限大得多,而且不用像Cookie那样,无论用不用,每次请求都要带着,可节省带宽。
所以,选择Cookie或LocalStorage存储“暂存购物车”都行,根据优劣势选型即可:
- 设计的是个小型电商,Cookie存储实现起来更简单
- 你的电商是面那种批发的行业用户,用户需加购大量商品,Cookie可能容量不够用,选择LocalStorage更合适
不管哪种存储,暂存购物车保存的
4.2 数据格式
都一样。参照实体模型设计,JSON表示:
{
"cart": [
{
"SKUID": 8888,
"timestamp": 1578721136,
"count": 1,
"selected": true
},
{
"SKUID": 6666,
"timestamp": 1578721138,
"count": 2,
"selected": false
}
]
}
-
TOP


