合作机构:阿里云 / 腾讯云 / 亚马逊云 / DreamHost / NameSilo / INWX / GODADDY / 百度统计
资讯热度排行榜
- 116881区块链基础架构之数据层(上
- 112852构架设计与拆分的哲学
- 61293区块链基础架构之数据层(中
- 59414架构如何落地-----二数
- 24005架构思维之复用
- 23276架构设计-异常处理
- 21677架构如何落地-----三实
- 20798架构如何落地------四
- 16599架构如何落地------一
- 125710数据中心物理安全:不容忽视
推荐阅读
- 01-021Koin轻量级依赖注入框架,轻松
- 01-092如何用Rust架构复杂系统?
- 01-103生态系统:有哪些常有的Rust库
- 01-264面试官:RabbitMQ如何实现
- 01-155老码农眼中的数字孪生
- 01-166汽车科技迎来新纪元!奔驰、宝马、
- 01-177大型语言模型检索增强生成利器——
- 01-198GPU+生成式人工智能助力提升时
- 01-229API协议设计的十种技术
- 01-2510成本飙涨3倍,IPv4下月开始收
Serverless单体架构的崛起
在过去的几十年里,我们见证了应用架构以快速的速度演变。当我还是一个年轻的程序员时,开始编写一个简单的代码库,我们可以称之为单体应用。
我记得为前端编写了一些HTML/CSS,后端用了一些Java。但后来,随着时代发展和需求改变,分布式架构(我们现在称之为“微服务”)应运而生。
单体应用的衰落
这暂且不谈单体应用如何变得越来越不受欢迎,但需要开发者开始鼓吹微服务却是事实。
通常,微服务提供了以下好处:
- 微服务更小,更容易维护。
- 减少了团队之间的摩擦。每个团队可以独立地处理每个微服务。
- 编写速度更快(不需要遵循现有且有时繁琐的架构)。
- 团队使用最适合任务的工具(例如,处理大量JSON数据?也许可以使用Node.js。需要高性能?也许可以考虑Rust。只有Ruby开发者?那么Ruby似乎是解决方案)。
- 减少认知负荷,这意味着每个开发者只需要了解代码的一个子集,而不是整个代码库。
关于微服务的误解
然而,经常或者有时,过度使用微服务也存在一些缺点:
- 代码重复:一些代码(数据或函数)在多个仓库之间重复出现,这会导致共享库与单一仓库的分歧和争论。
- 事务处理复杂:处理多个微服务之间的事务具有一定的挑战性,并需要额外的模式(Saga、事件溯源等)。
- 增加认知负荷:取决于上下文的不同,可能会极大地增加认知负荷。每个开发人员不仅需要知道微服务能够做什么/应该做什么,还需要知道它可以/应该与哪些其他微服务进行通信。
- 易受故障影响:在几乎所有的场景中,都更容易受到故障的影响:数据库连接、网络延迟、缓存、异常等。
但是,任何明智的开发者都会告诉你,对于任何架构选择,答案总是“看具体情况”。
单体与微服务的平衡
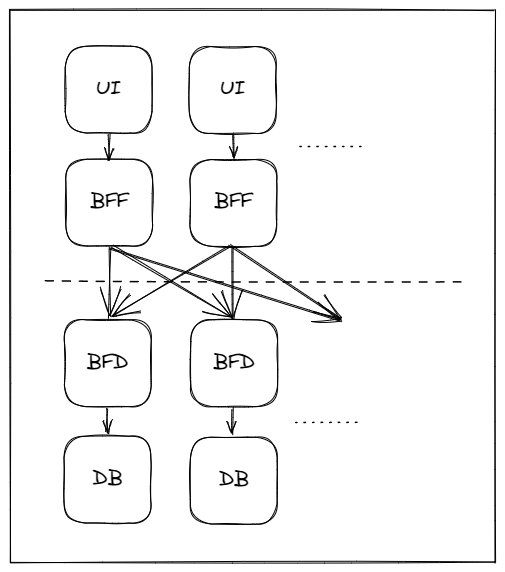
单体与微服务之争中,一个设计良好的、高度解耦的架构只需要处理最多四个不同的部分:
- UI,也称为前端(front-end)
- BFF,即面向前端的后台(Backend For Frontend),或者说是单一前端的后端(Backend for a Single Frontend, BSF)
- 传统后端,充当前端和数据之间的粘合剂。称之为 BFD (Backend For Database) 或多BSF的后端。
- 数据库,也称为数据库及其查询机制。
 图片
图片
完全解耦的微服务架构的表示
从熟悉的模式中,我们已经拥有合适的技术栈:
- 前端框架(Angular、React、Vue、Svelte 等)
- 使用适当技术的 BFF(简单的 REST API?node.js 中的 GraphQL 服务器?)
- 一个传统的后端(暂且称之为BFD),再次使用适当的技术(另一个REST API?一个高性能的gRPC服务器?)
- 最后是所需的最小数据库数量(关系数据库和/或文档数据库和/或图数据库和/或搜索引擎)
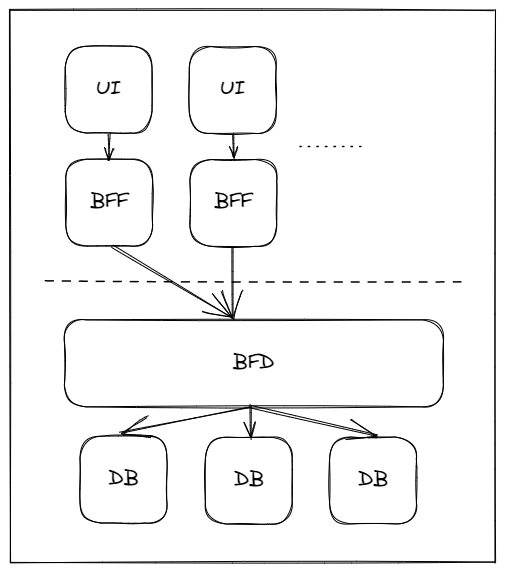
如果我们重视简单性,还有改进的空间。我们还应该商定需要技术栈的每个部分的比例:
- 至少一个前端,但你可以无限扩展这个数字,无论是在编写微型前端、大量的 web 应用程序,还是两者兼而有之
- 一个前端 = 一个 BFF,如果我们遵循逻辑
- 一个传统的后端,你可以根据需要将其拆分成 N 个微服务。但是,如果我们使用单体架构,那就说 1 个吧。
- 每个类型的数据库至少一个。假设我们需要 3 种类型的数据库来满足中等规模的应用程序。
 图片
图片
N = (2 * UI) + (1 * BFD) + (3 * DB)关键字:
声明:我公司网站部分信息和资讯来自于网络,若涉及版权相关问题请致电(63937922)或在线提交留言告知,我们会第一时间屏蔽删除。
有价值
0% (0)
无价值
0% (10)
发表评论请先登录后发表评论。愿您的每句评论,都能给大家的生活添色彩,带来共鸣,带来思索,带来快乐。
-
TOP


