合作机构:阿里云 / 腾讯云 / 亚马逊云 / DreamHost / NameSilo / INWX / GODADDY / 百度统计
资讯热度排行榜
- 116841区块链基础架构之数据层(上
- 112822构架设计与拆分的哲学
- 61203区块链基础架构之数据层(中
- 59364架构如何落地-----二数
- 23835架构思维之复用
- 23216架构设计-异常处理
- 21587架构如何落地-----三实
- 20728架构如何落地------四
- 16559架构如何落地------一
- 124410数据中心物理安全:不容忽视
推荐阅读
- 01-021Koin轻量级依赖注入框架,轻松
- 01-092如何用Rust架构复杂系统?
- 01-103生态系统:有哪些常有的Rust库
- 01-264面试官:RabbitMQ如何实现
- 01-155老码农眼中的数字孪生
- 01-166汽车科技迎来新纪元!奔驰、宝马、
- 01-177大型语言模型检索增强生成利器——
- 01-198GPU+生成式人工智能助力提升时
- 01-229API协议设计的十种技术
- 01-2510成本飙涨3倍,IPv4下月开始收
软件设计模式之MVC、MVP、MVVM、HMVC、MVA、MVI和VIPER
软件架构设计是将软件一些共有的特征转换为满足业务需求和技术要求的结构化方案的过程。软件架构设计的目的是为了实现系统的长期可维护性、可扩展性、可靠性和安全性,以满足业务需求和未来可能的变化。
在过去的几年里,软件架构的设计模式层出不穷,每一个模式的出现,都是试图想使代码更可读、更容易于测试、更易于维护以及让开发人员更轻松。但同时,每个模式的出现也都有适应的场景和优劣。

本文主要将MVC、MVP、MVVM、HMVC、MVA、MVI和VIPER等,几个常见的设计模式做一个汇总的介绍。
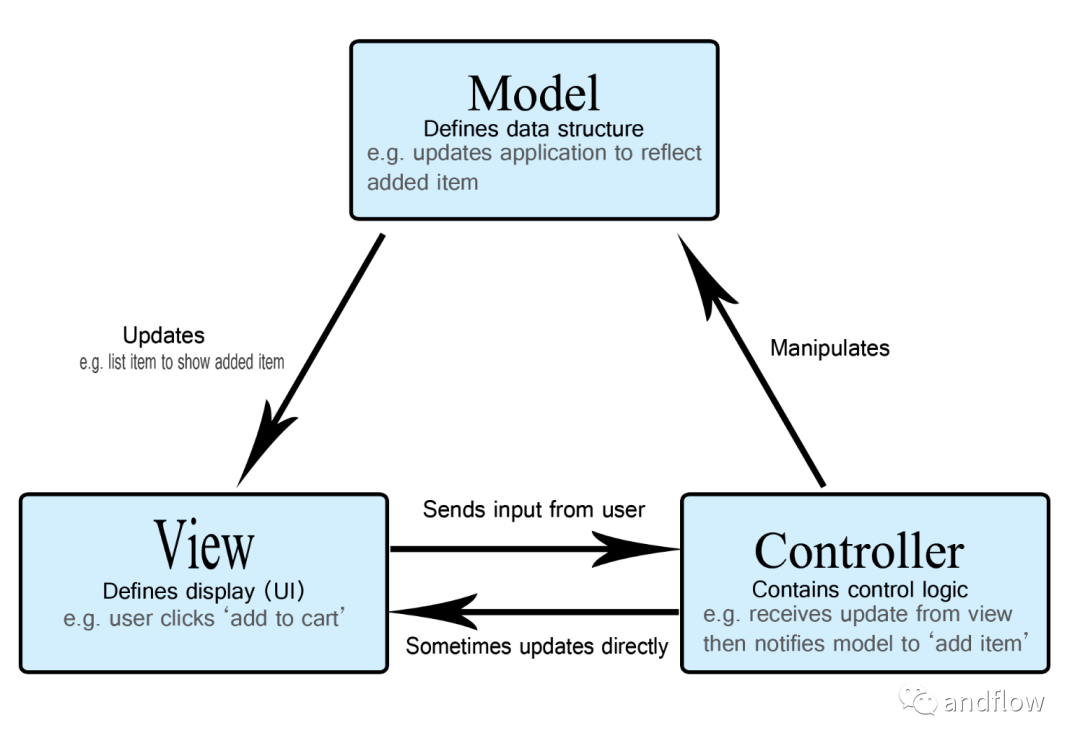
1.MVC

MVC是一种体系架构,经典MVC模式中,M是指模型,V是视图,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。其中,View就是用户界面。
使用MVC的框架如:SpringMVC、Ruby on rails、Django、AngularJS、React、Express.js。
2.MVP

MVP的全称是Model-View-Presenter,是从经典的MVC模式演变而来,也是一种包含模型、视图和视图的体系结构。
MVP和MVC的基本思想有许多相通的地方,例如:Controller/Presenter负责逻辑的处理,Model提供数据,View负责显示。
但MVP与MVC有着一个重大的区别在于MVP中视图中不包含任何逻辑,只是作为应用程序的外观,Presenter充当模型和视图之间的中间人。MVP中的View并不直接使用Model,它们之间的通信是通过Presenter(MVC中的Controller)来进行的,所有的交互都发生在Presenter内部,而在MVC中View会直接从Model中读取数据而不是通过Controller。
在Android开发中,MVP模式克服了MVC模式的这些挑战,并且提供了一种简单的方法来构造项目代码。
3.MVVM

MVVM是Model-View-ViewModel的简写。其本质是MVC的改进模式。主要区别在于视图和模型,视图和模型保存了从模型转换数据的代码,并直接将数据变化发送到视图,有助于保持每个模型直接与其各自的视图交互,而不必担心不同的模型影响到其它视图。
MVVM模式有助于将应用程序的业务和表示逻辑与用户界面 (UI) 清晰分离。保持应用程序逻辑和UI之间的清晰分离有助于解决许多开发问题,并使应用程序更易于测试、维护和演变。它还可以显著提高代码重用率,并允许开发人员和UI设计人员在并行开发各自的应用部分时能够更轻松地进行协作。
使用MVVM的框架如:MVVMLight、Cinch、Prism、Caliburn、MVVM Helpers、MVVMFoundation。
4.HMVC

HMVC(全称Hierarchical-Model-View-Controller),也可以叫做 Layered MVC。顾名思义,就是按等级划分的 MVC 模式,简单的解释就是把MVC又细分成了多个子 MVC,每个模块就分成一个 MVC。
使用 HMVC 的好处就是可以降低各个功能模块之间的耦合性,提高代码复用性,使得每个功能都可以独立出来,每个模块都有自己的 MVC 结构,这就有点像ActiveX控件,每个控件都有自己的行为,控件之间互不影响。这种架构风格的将应用程序调整为更小、更易于管理、可以独立运行的模块。由于在创建新模块时控制器能够相互调用,因此要在应用程序中进行功能扩展更加容易。
许多PHP框架是基于HMVC,例如:FuelPHP、PHPPixie、ClanCats。
5.MVA

MVA(全称:Model View Adapter),MVA和MVC都试图解决同样的问题,但MVA与MVC有一个区别:MVC的模型、视图和控制器的关系形成一个三角形,模型、视图和控制器作为顶点,一些信息可以在模型和视图之间流动,而不受控制器的直接控制;而MVA使用适配器(Adapter)代替控制器,MVA通过线性地安排模型、适配器或中介控制器和视图,而没有模型和视图之间的任何直接连接,在这种架构中,模型和视图不知道彼此的存在。在单个模型和视图之间,可以有许多适配器,它们修改来自模型的信息在视图中的呈现方式。
当我们需要将数据与GUI分离时,MVA就很有参考价值。在一些移动应用开发的框架中经常被使用。
6.MVI

MVI与MVP和MVVM相比,它的设计模式考虑到了反应式编程。MVI模式的数据流是单向的,从Model到View。View不能直接修改状态,而是通过发送Intent到Model来更新状态并将其发送回View。
MVI架构模式包括三个主要组件:Model(模型)、View(视图)和Intent(意图)。
- Model表示应用程序的状态,是一个不可变的数据结构,保存了渲染UI所需的所有信息;
- View负责渲染UI,从Model接收到状态信息并更新UI;
- Intent表示用户执行操作的意图,用以触发改变Model中的状态;
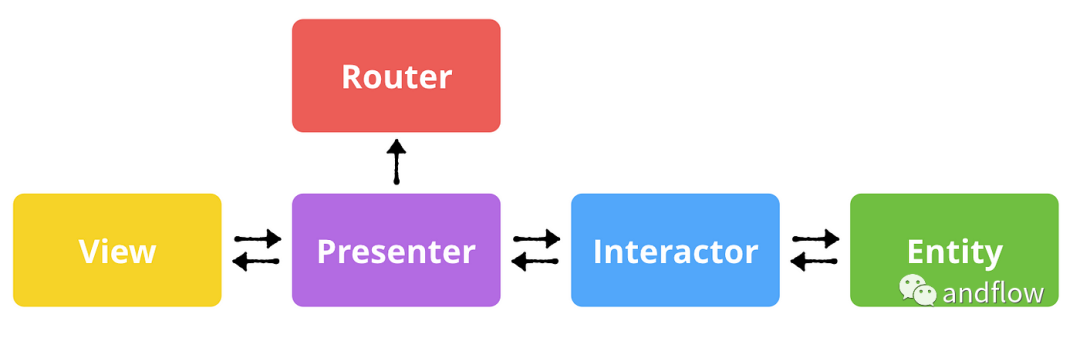
7.VIPER

VIPER(全称:View-Interactor-Presenter-Entity-Router) 即:视图、交互器、演示器、实体、路由器。VIPER是由Uber的iOS开发团队提出的一种适用于iOS应用程序的设计模式。VIPER架构的目的是将应用程序分解为不同的模块,使得应用程序更容易维护和扩展,并且各个模块之间相互独立,减少了耦合性。
VIPER架构模式包含以下五个模块:
- View(视图):负责用户界面的展示和响应用户操作,它与用户交互,并将用户的操作传递给Presenter。
- Interactor(交互器):负责应用程序的业务逻辑,它提供了数据和功能的接口,供Presenter使用。
- Presenter(演示者):负责将View和Interactor连接起来,它接收View传递过来的用户操作,然后根据业务逻辑调用Interactor提供的接口,最后再将处理结果展示到View上。
- Entity(实体):负责存储应用程序的数据,它包含了应用程序中需要处理的所有数据。
- Router(路由):负责处理不同模块之间的跳转和导航,它根据Presenter的指令,决定展示哪个View,同时也负责数据的传递。
VIPER架构的优点是明确的职责分离和解耦,每个模块都有明确的职责和接口,方便团队合作开发和维护。它还可以提高应用程序的可测试性,每个模块都可以进行单元测试,减少了代码的出错率。
-
TOP


