合作机构:阿里云 / 腾讯云 / 亚马逊云 / DreamHost / NameSilo / INWX / GODADDY / 百度统计
资讯热度排行榜
- 135191基于next.js的服务端
- 113382Mybatis工作流程及其
- 42983C语言微服务在OpenSh
- 26314流式遥测(StreamTe
- 23005VxLAN技术基础
- 19546详谈Java集合框架
- 9767相见恨晚的前端开发利器,你
- 9458Python在网络安全中的
- 9299八个大幅提升开发效率的VS
- 92510C++ rand()随机数
推荐阅读
- 01-251解决跨域问题的八种方法,含网关、
- 01-252RabbitMQ vs Kafk
- 01-263Python Pathlib模块
- 01-264探秘C++中的运算符重载奇妙世界
- 01-295十分钟搞懂20个Golang优秀
- 01-296C语言数组在函数间传递的详解
- 01-297一日一技:Next.js如何正确
- 01-298深度解析Spring Cloud
- 01-299从FullGC频繁到稳定运行:J
- 01-2910CSS问题:推荐几个超好看渐变色
VS Code 内置神器,五个必备功能助你高效编程!
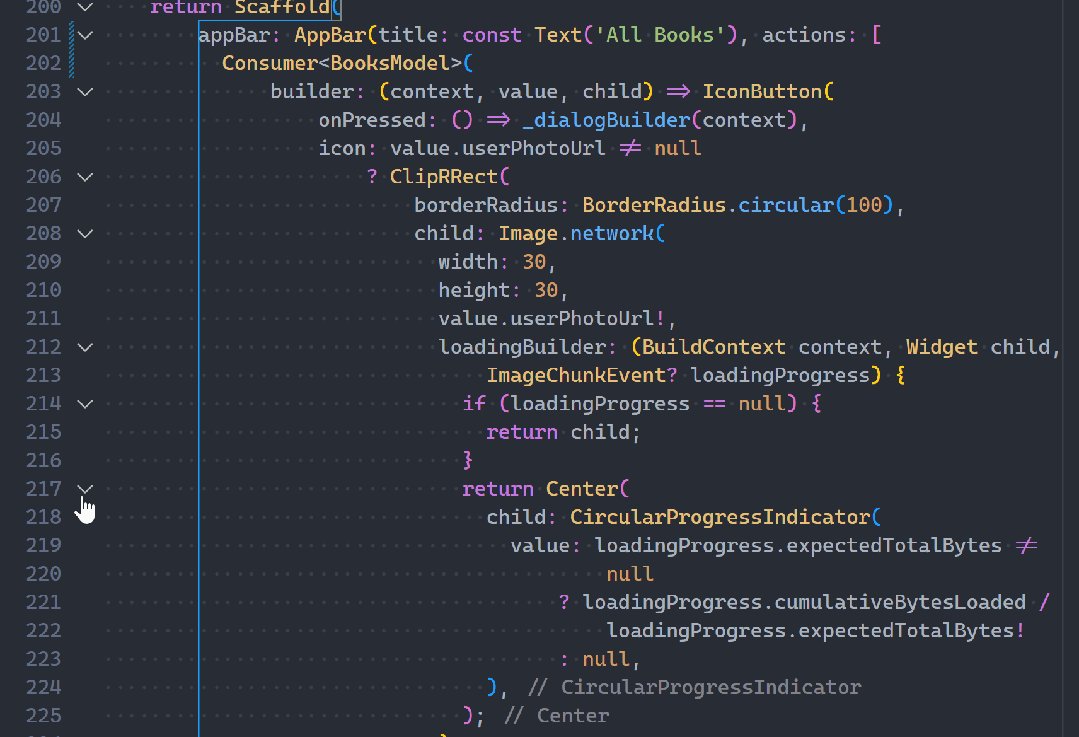
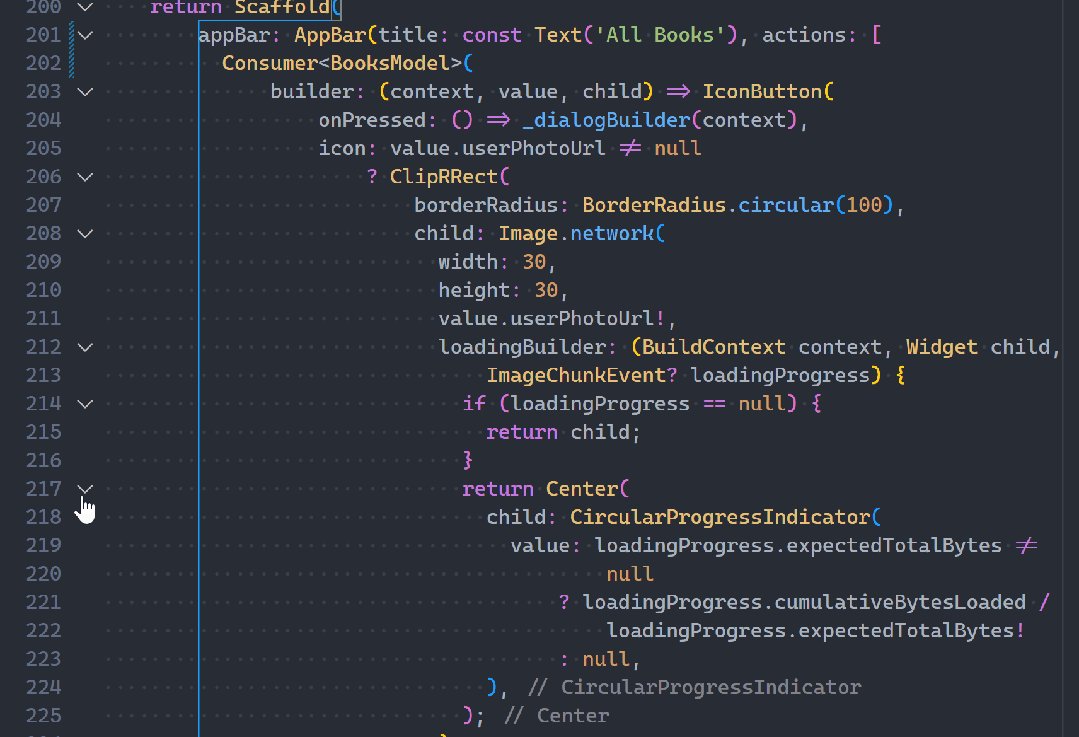
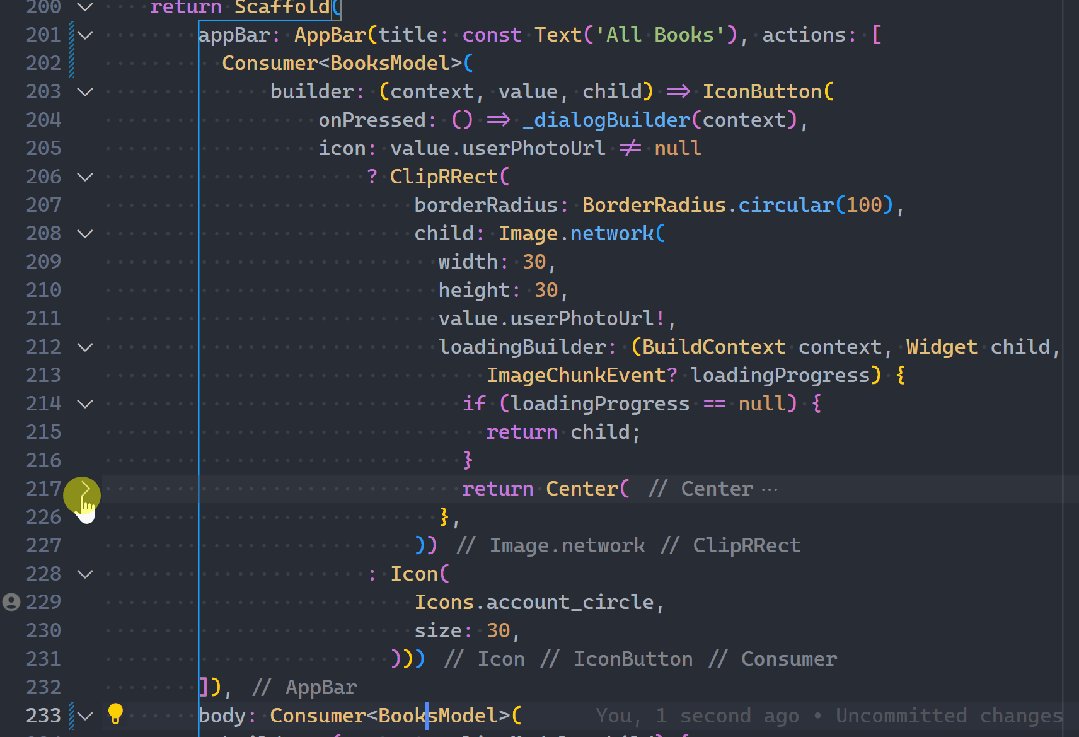
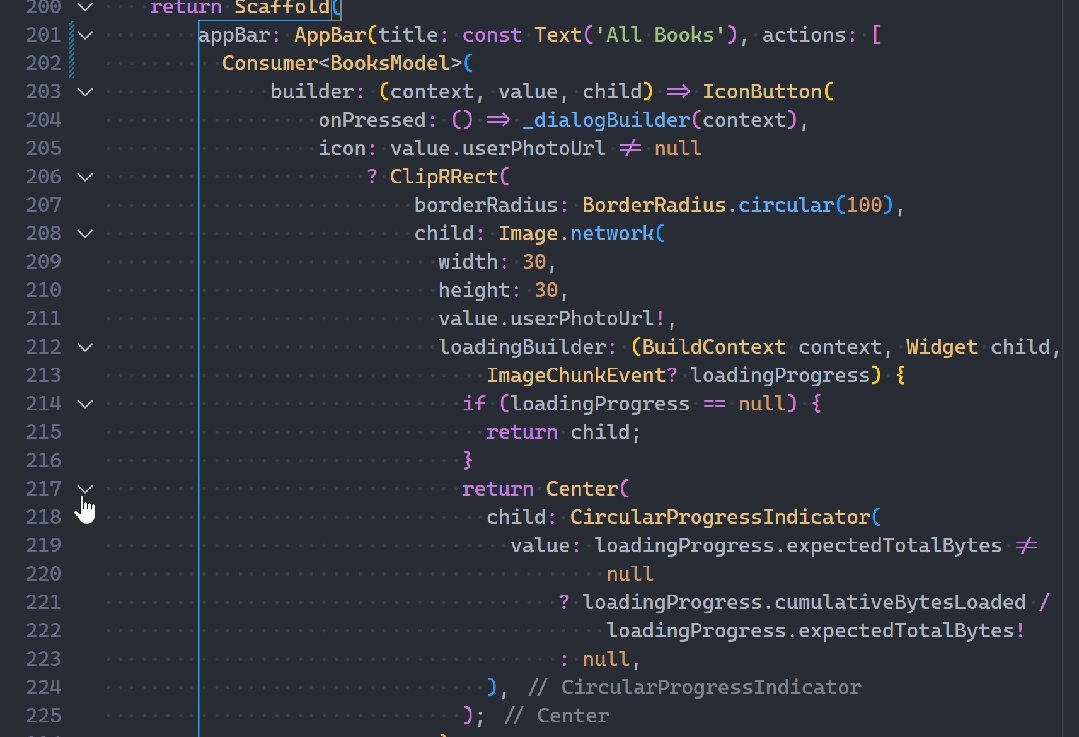
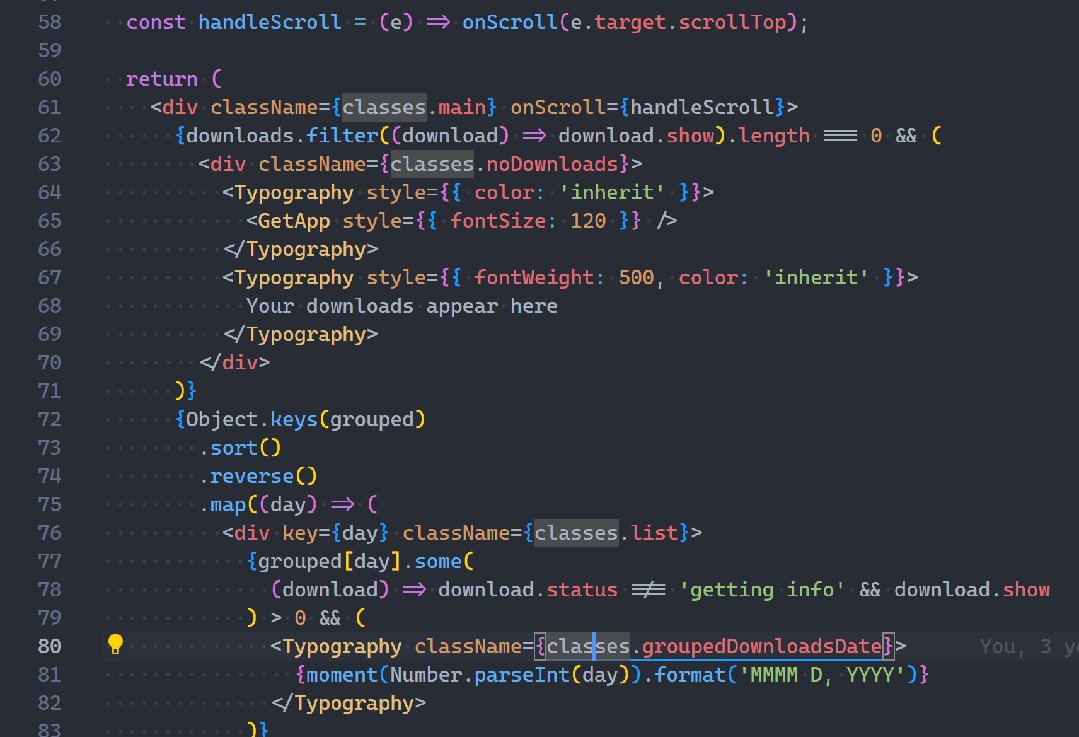
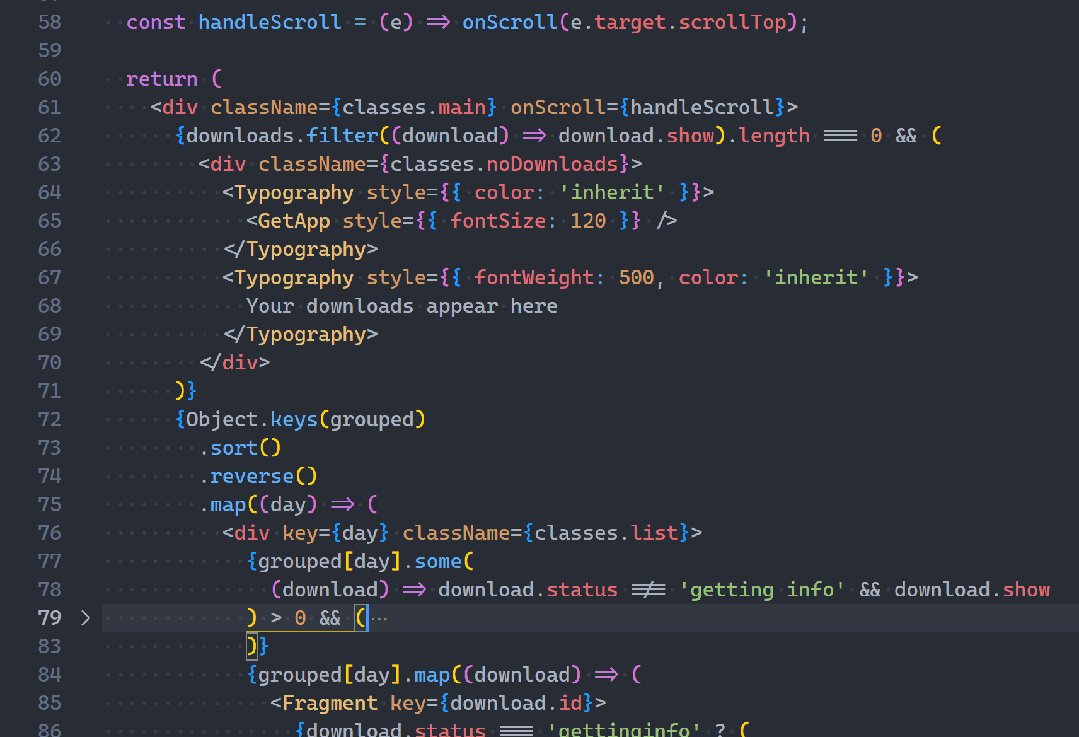
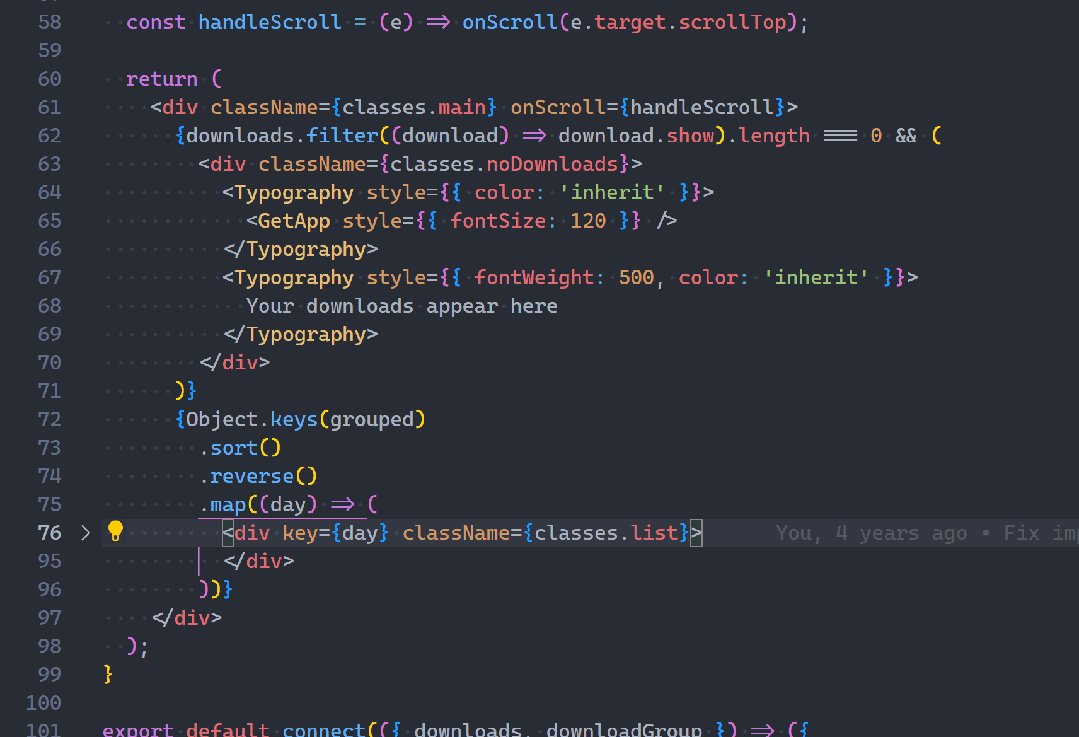
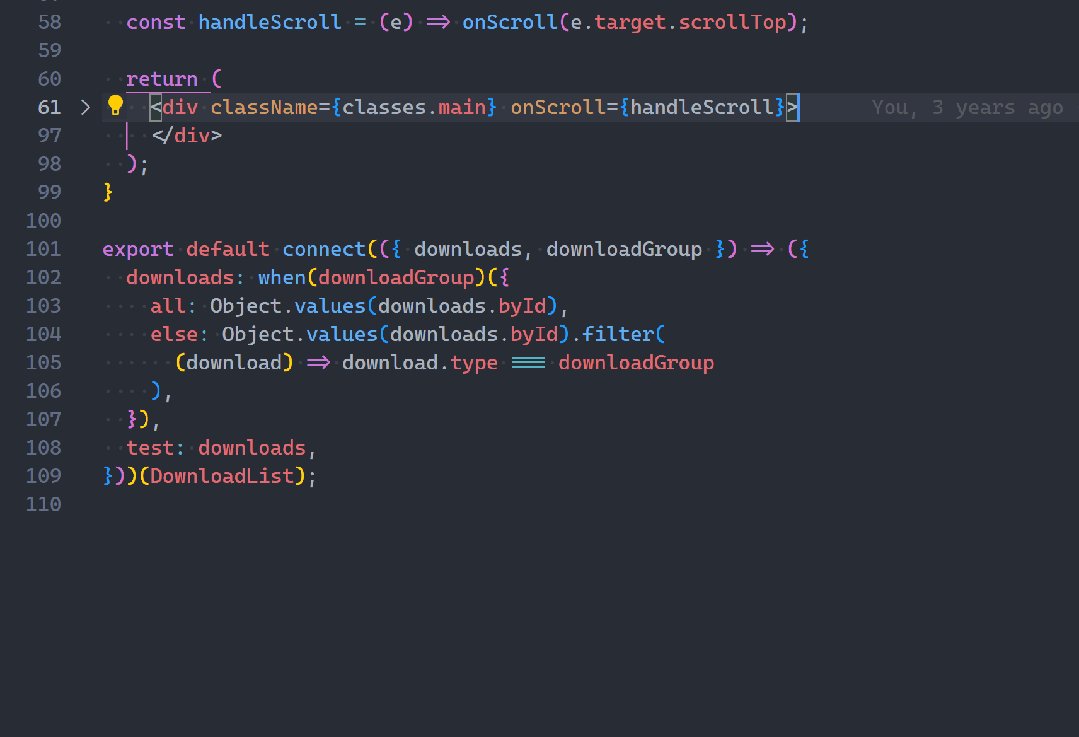
1. 代码折叠以应对庞大的文件
代码折叠是应对庞大文件的有效手段。当一个文件中包含大量函数和方法时,或者是一个巨大的 Flutter 或 JSX 组件,其中嵌套深度难以置信时,代码折叠功能就显得非常有用。
通过点击代码中的那些向下的箭头,可以便捷收缩掉当前不需要处理的各个段落。

Ctrl + Shift + [ 也能帮助解决问题。

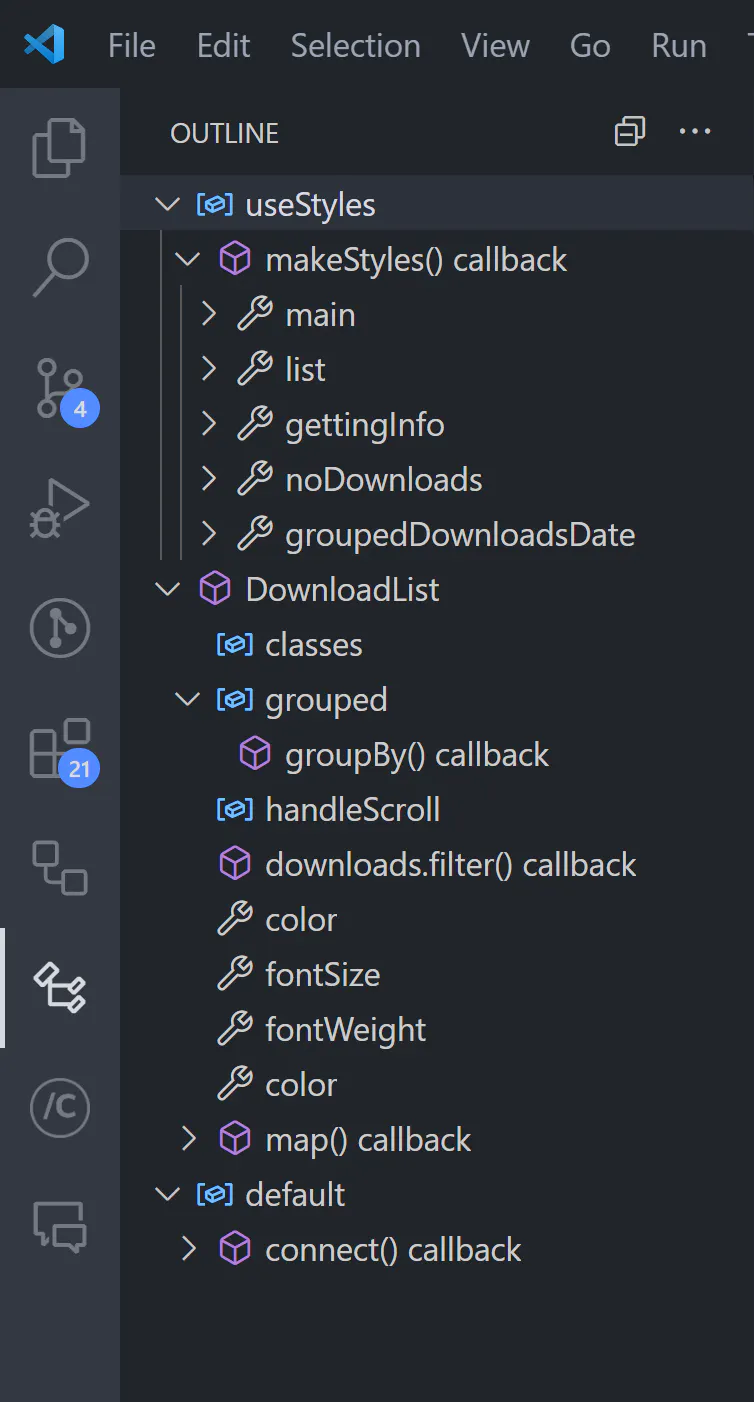
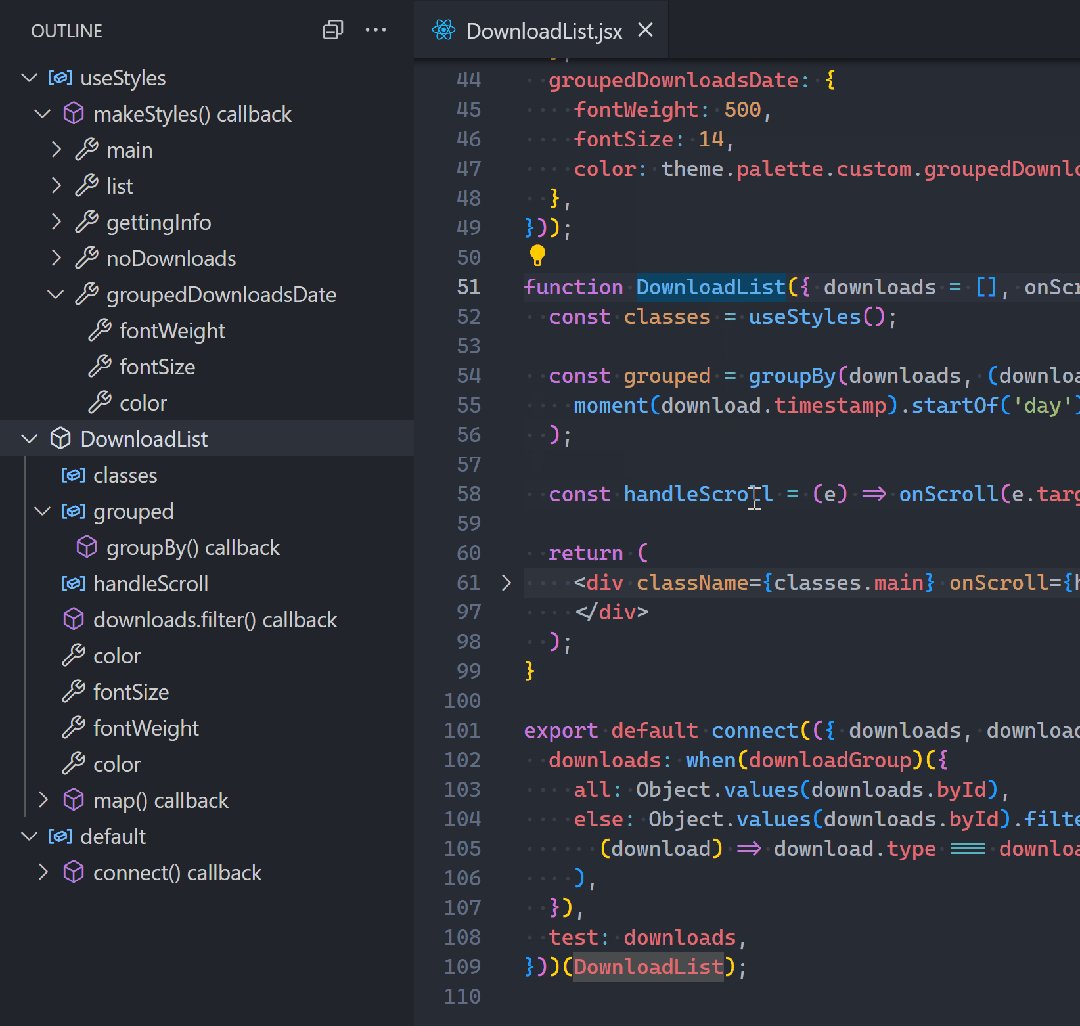
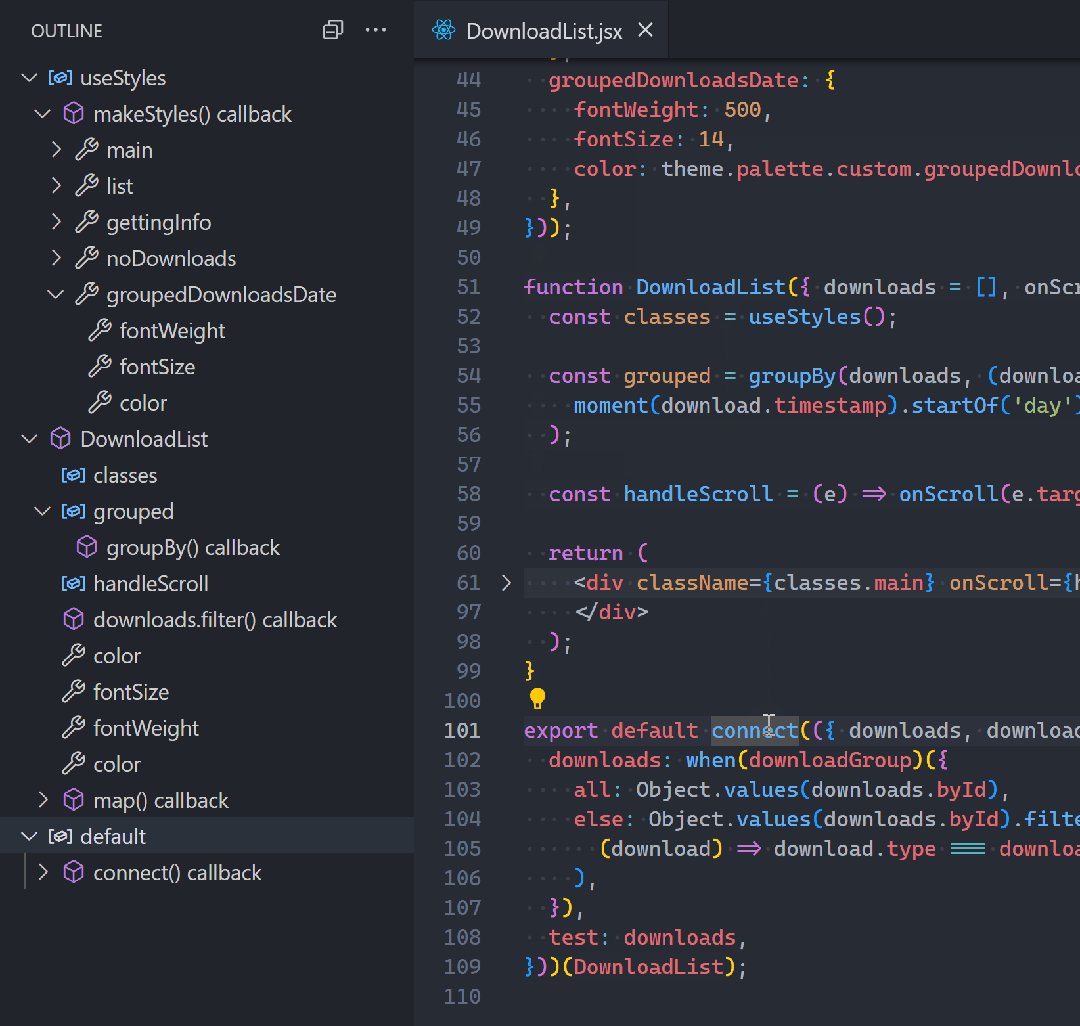
2. 鸟瞰图与大纲视图
大纲视图是了解大型代码文件的好方法。这项功能可以提供文件中所有符号和嵌套符号的概览,包括变量、类、函数等等。无论文件中有多么复杂的符号,大纲视图都能帮助开发人员快速定位。

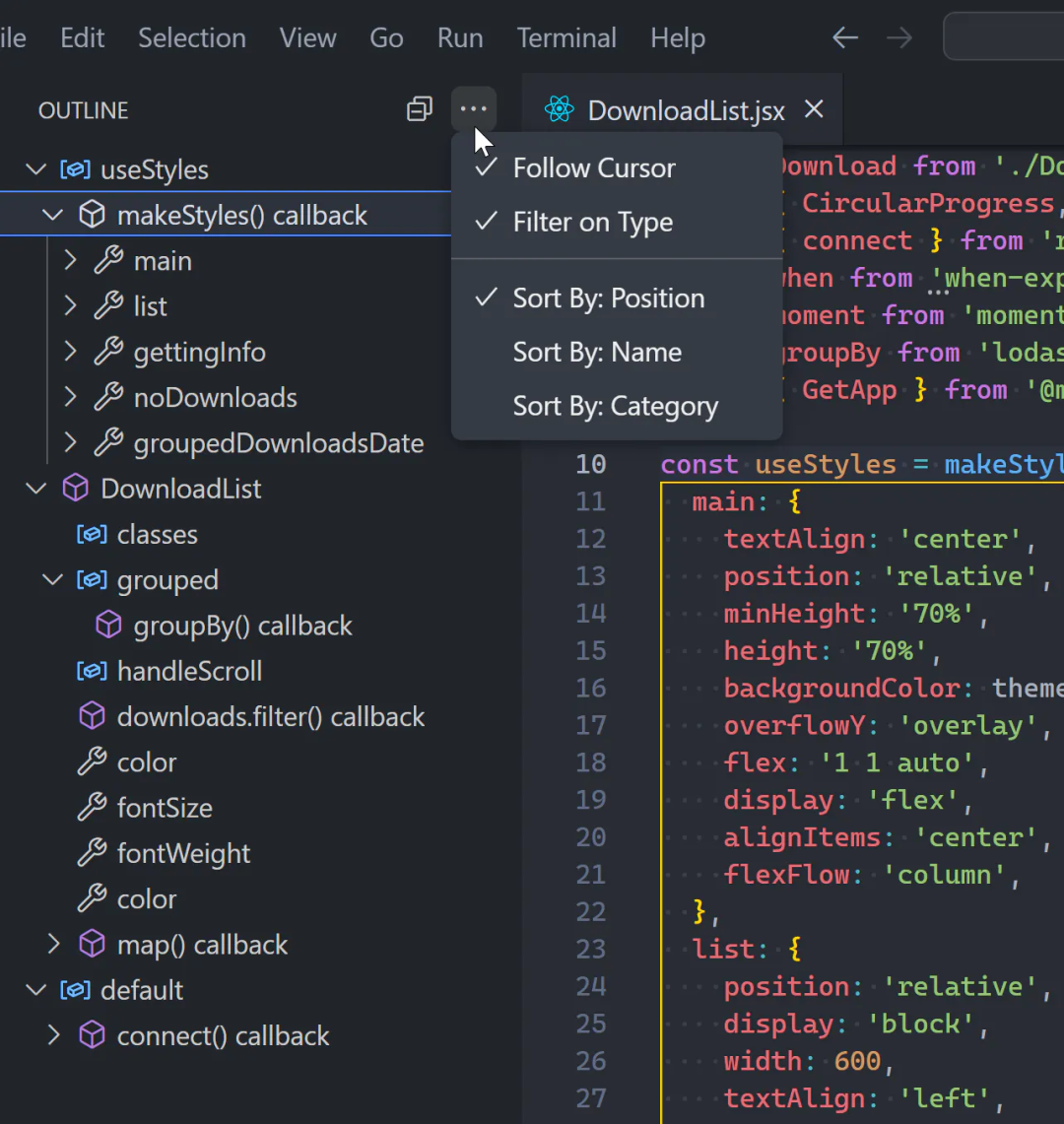
可以按照它们在文件中的位置、名称或类型对顶级符号进行排序。

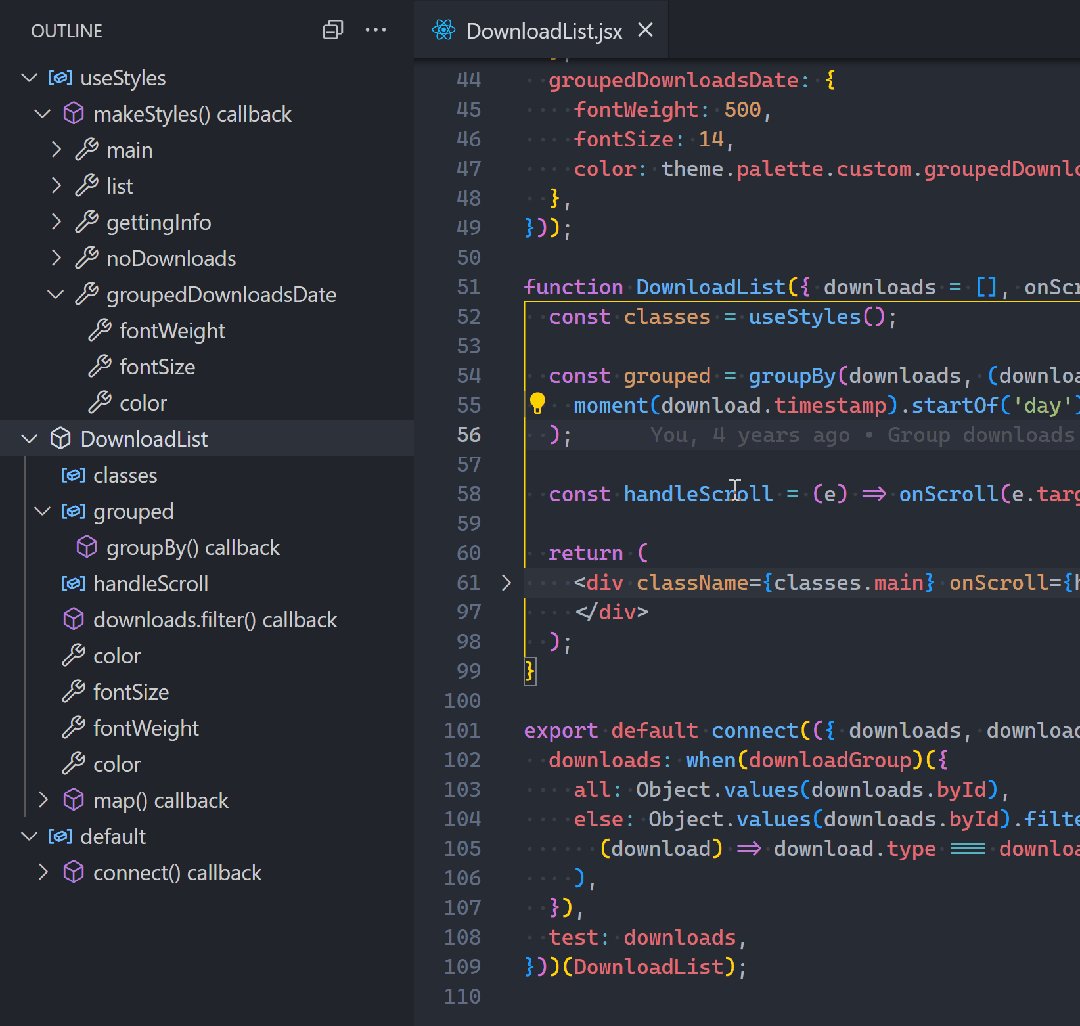
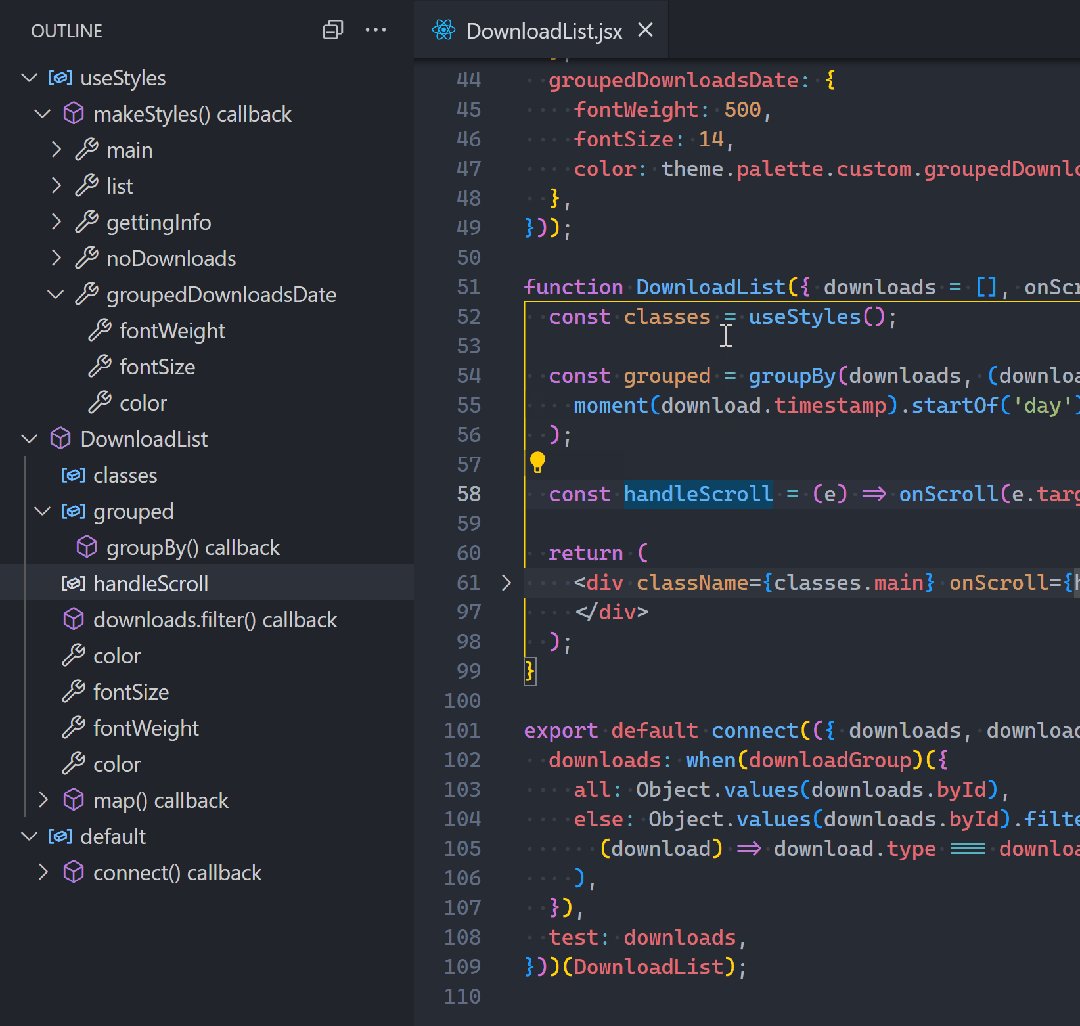
在文件中移动时,建议开启 "跟随光标" 选项,这样可以使大纲中选中的符号与文件中选中的符号保持同步。这样一来,就可以更方便地在文件和大纲之间进行导航。

通常,可以在“文件资源管理器”窗格中找到此视图,其中还包含“打开编辑器”和“时间轴”。
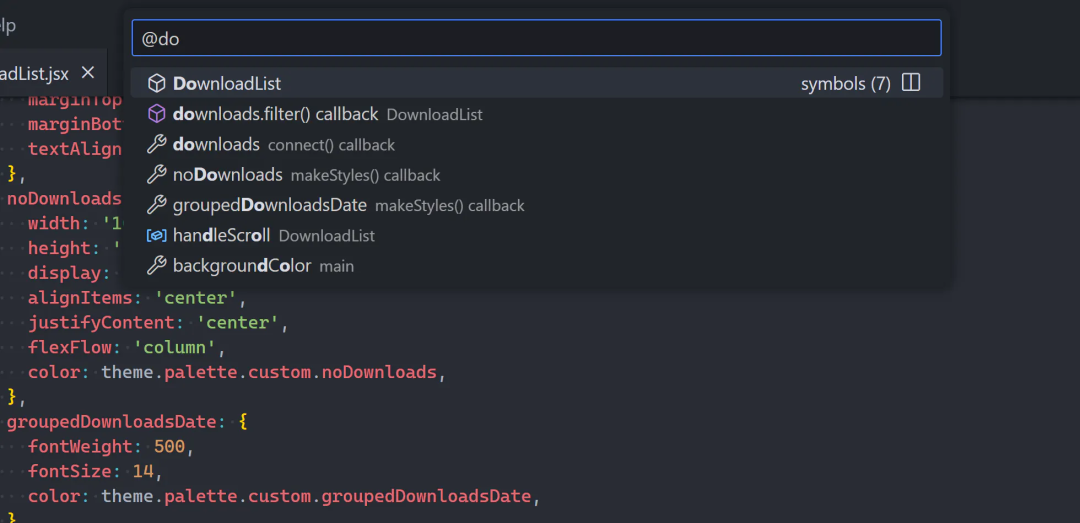
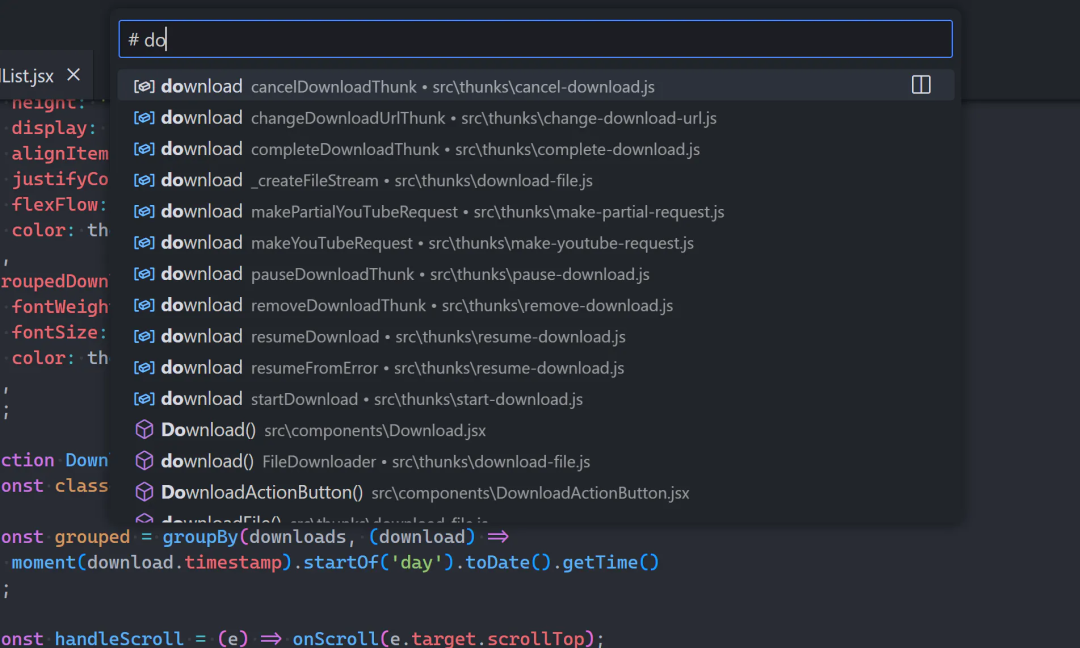
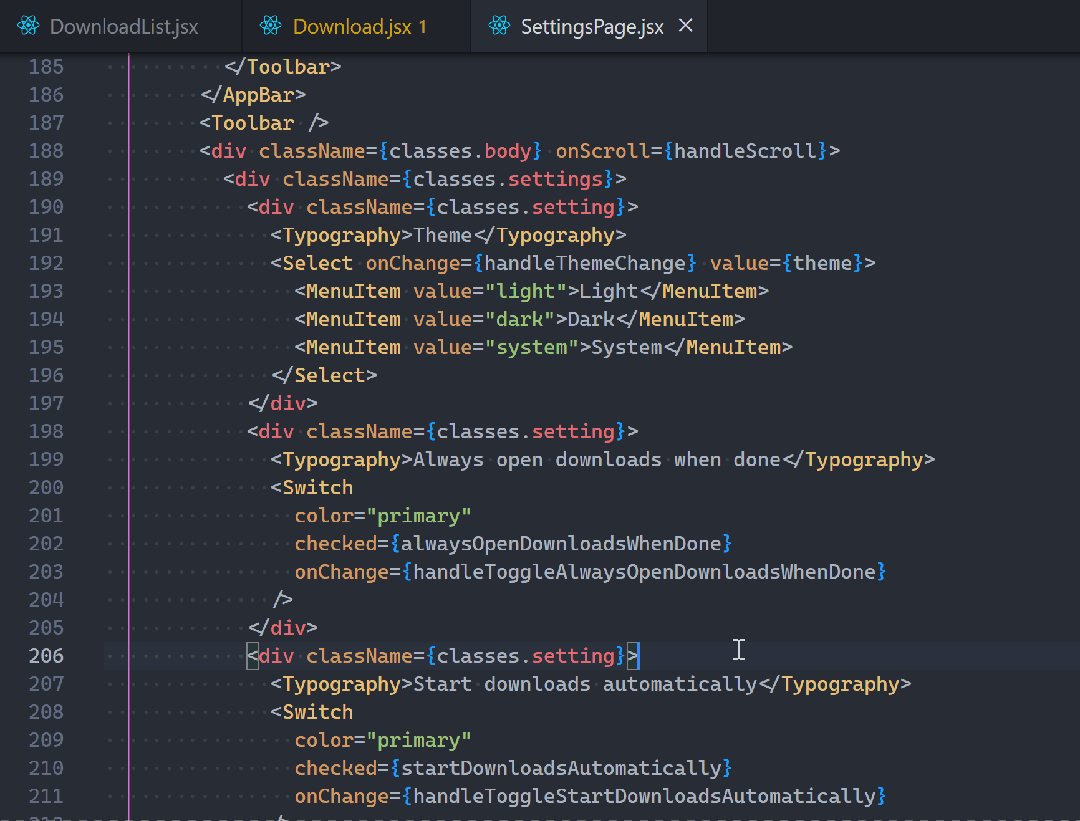
3. 快速定位符号
"转到符号" 功能可以帮助开发人员快速定位到代码文件中的特定符号(如变量、函数、类等),无需手动滚动或搜索,能大大提高编程效率。
使用快捷键Ctrl + P,@。

即使将文件拆分成多个部分,仍然可以使用快捷键Ctrl + T在所有这些文件和更多文件中搜索特定的符号。

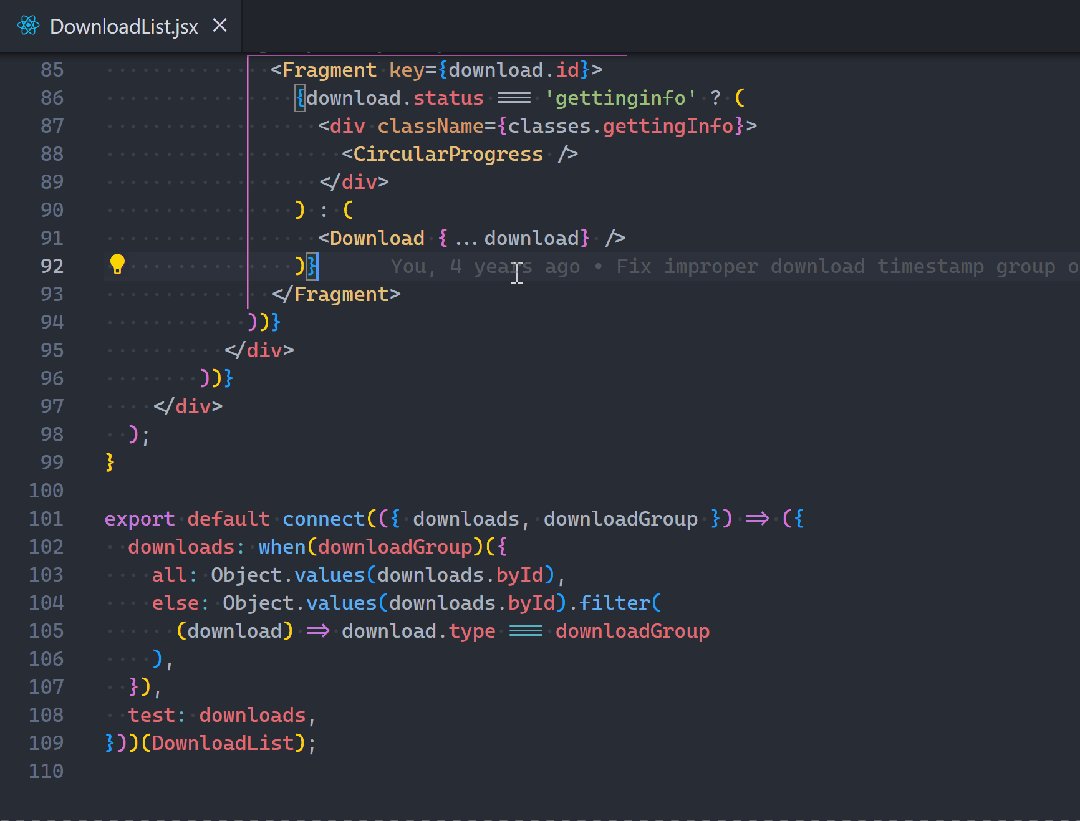
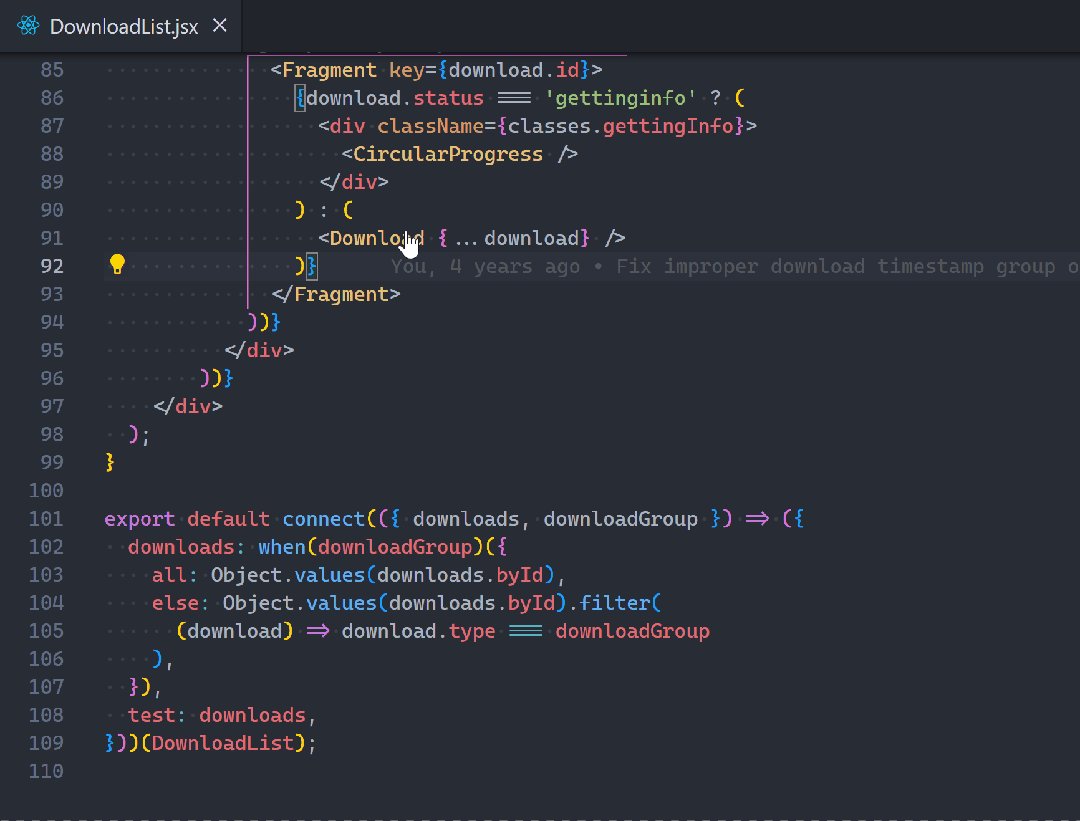
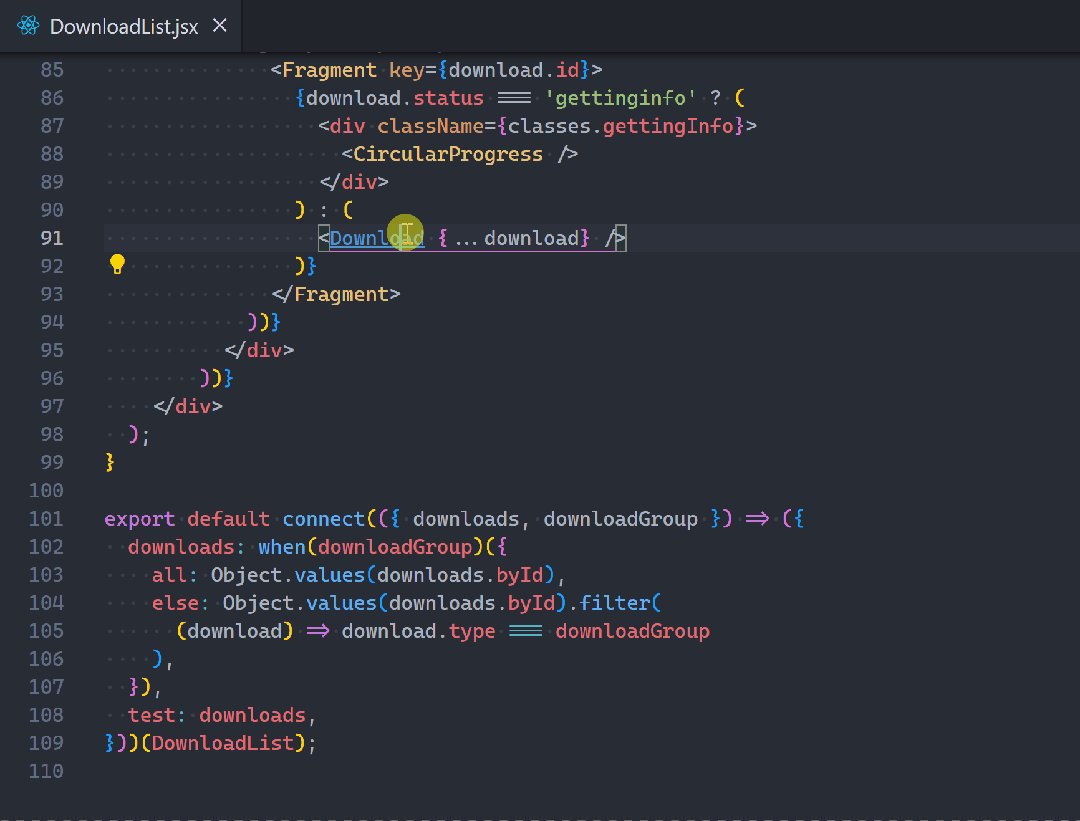
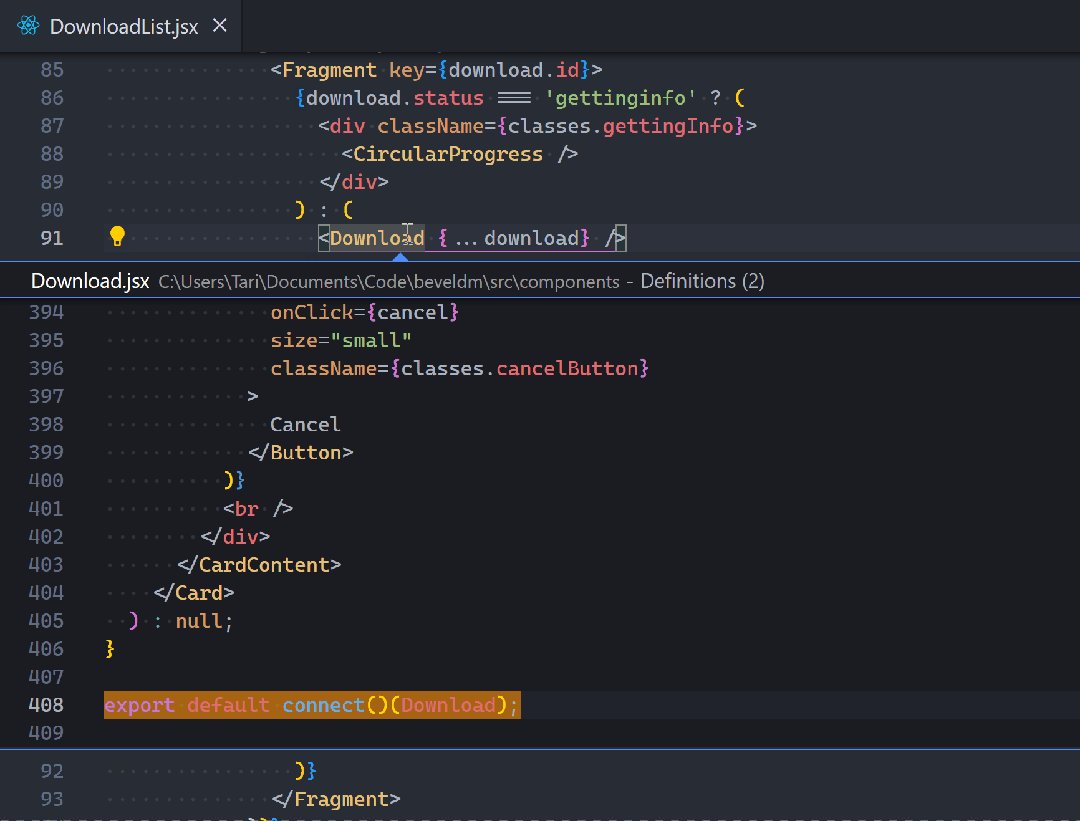
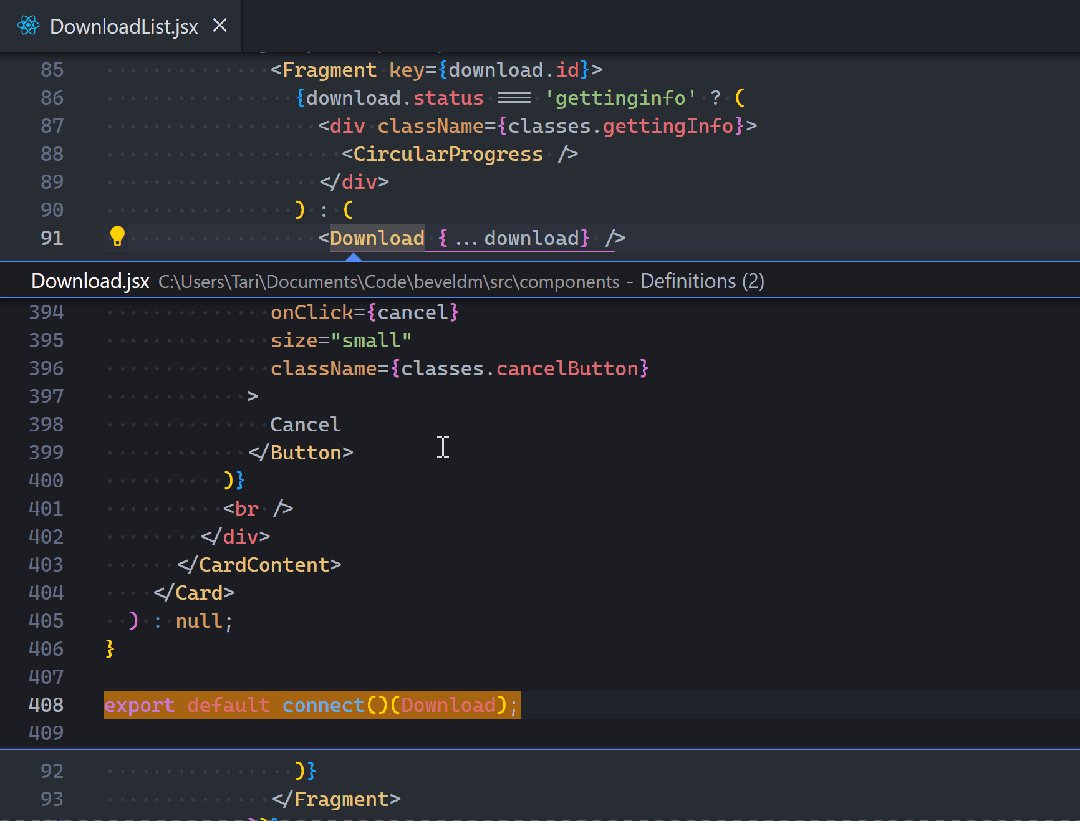
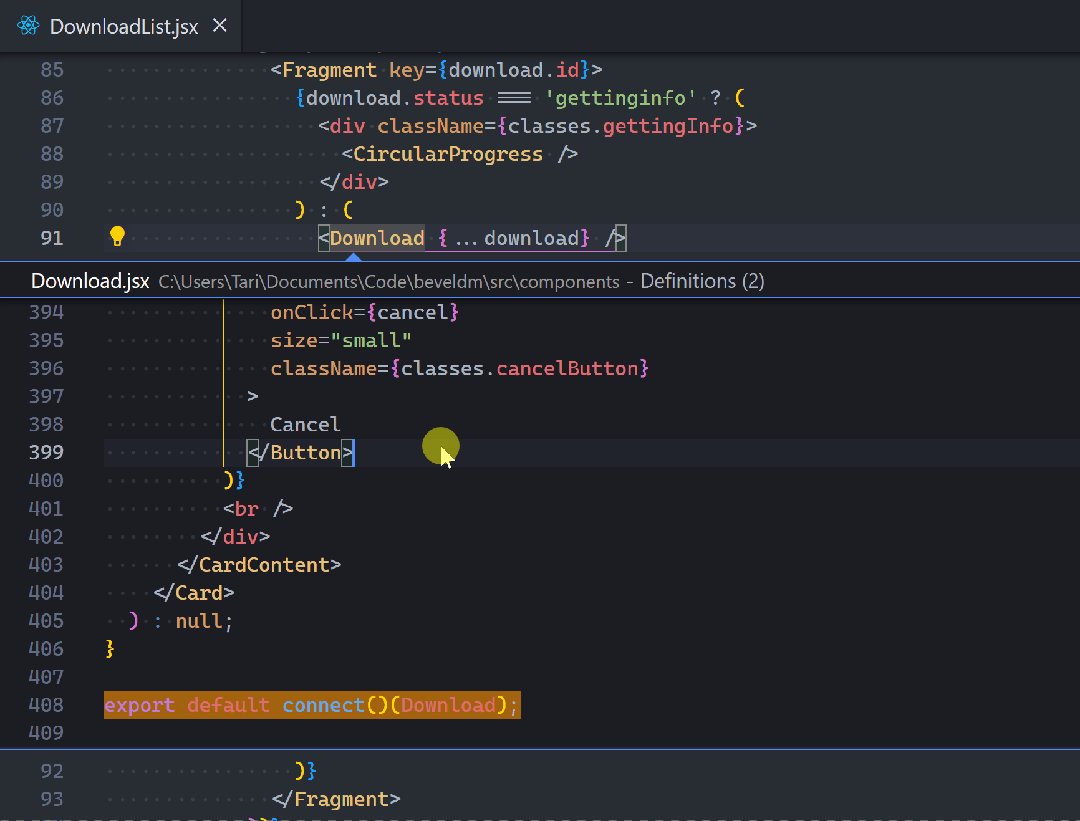
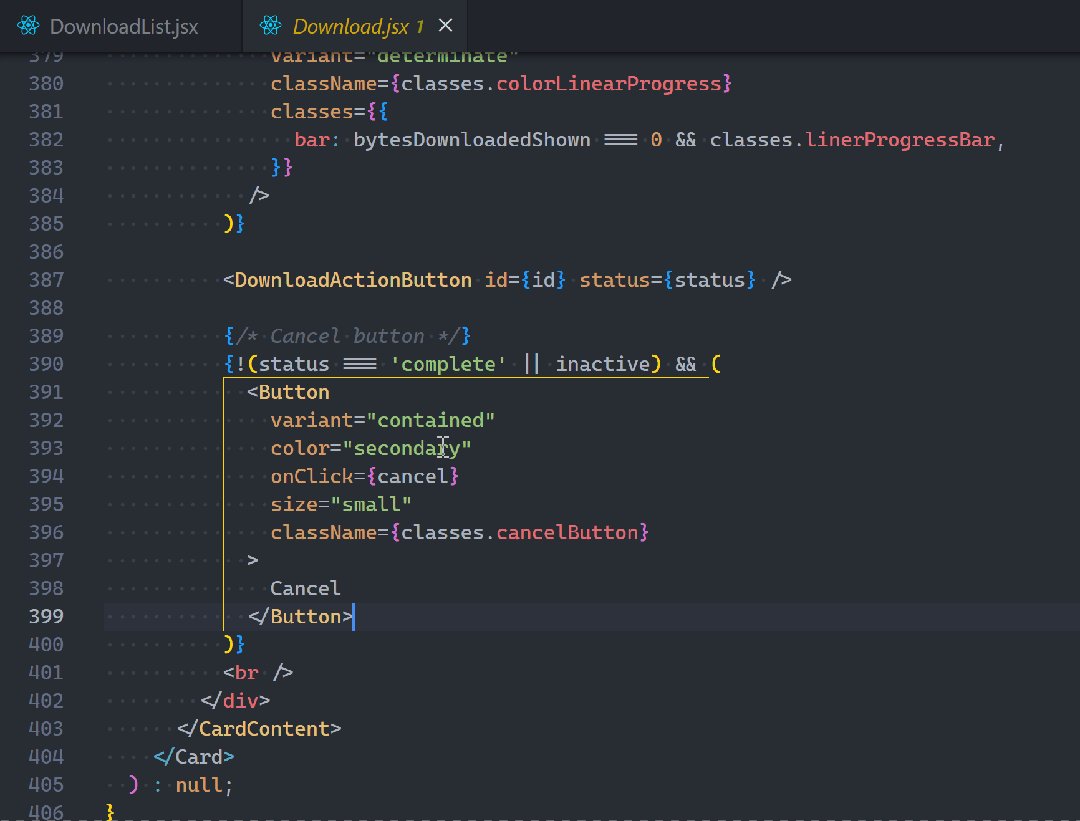
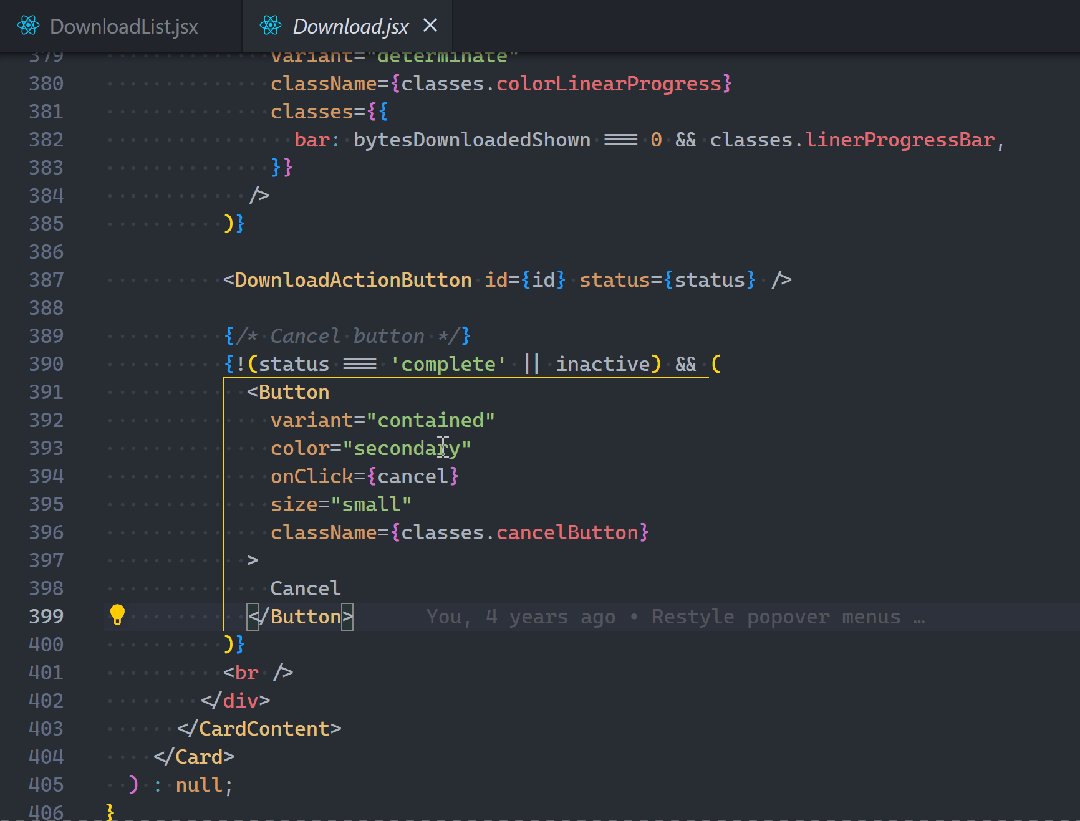
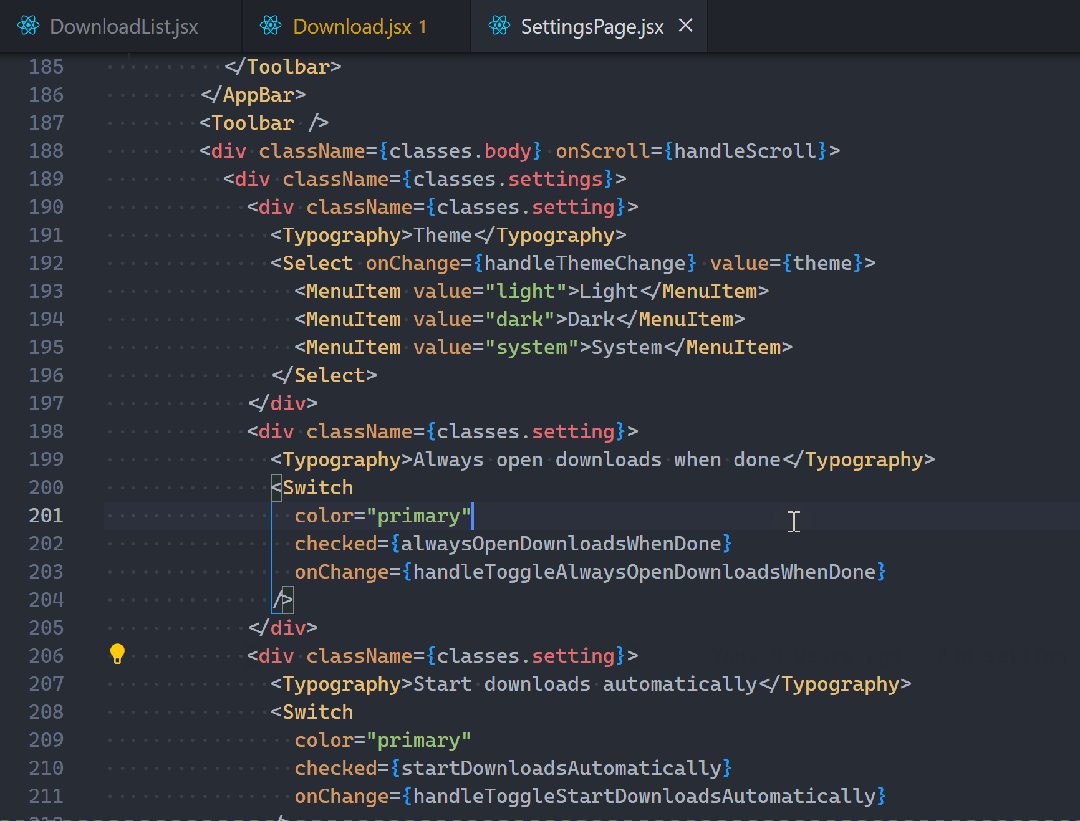
4. 转到定义
编程有时会遇到一些不太明白的符号或函数,这时可以使用 "转到定义" 的功能来查看它的定义。方法是使用快捷键 Alt + Click 或 F12 来实现这个功能。

双击定义弹出窗口可以完全打开文件。这个功能可以帮助开发者更快地理解代码,提高编程效率。

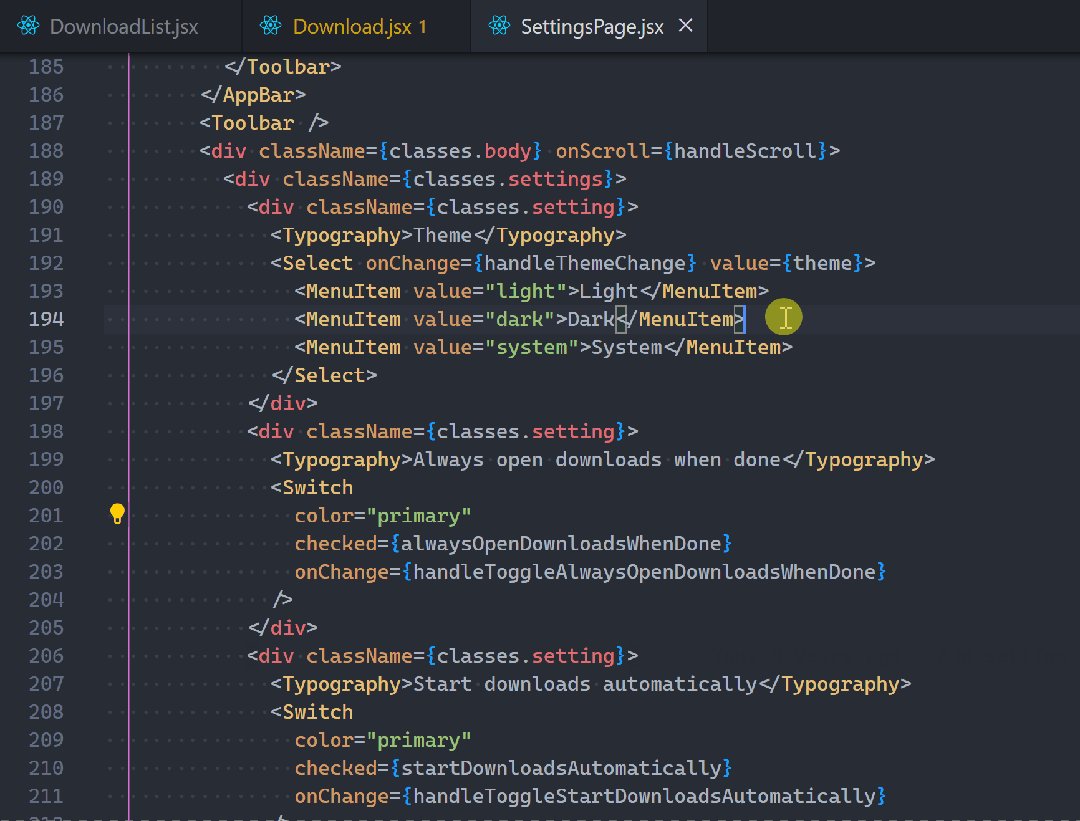
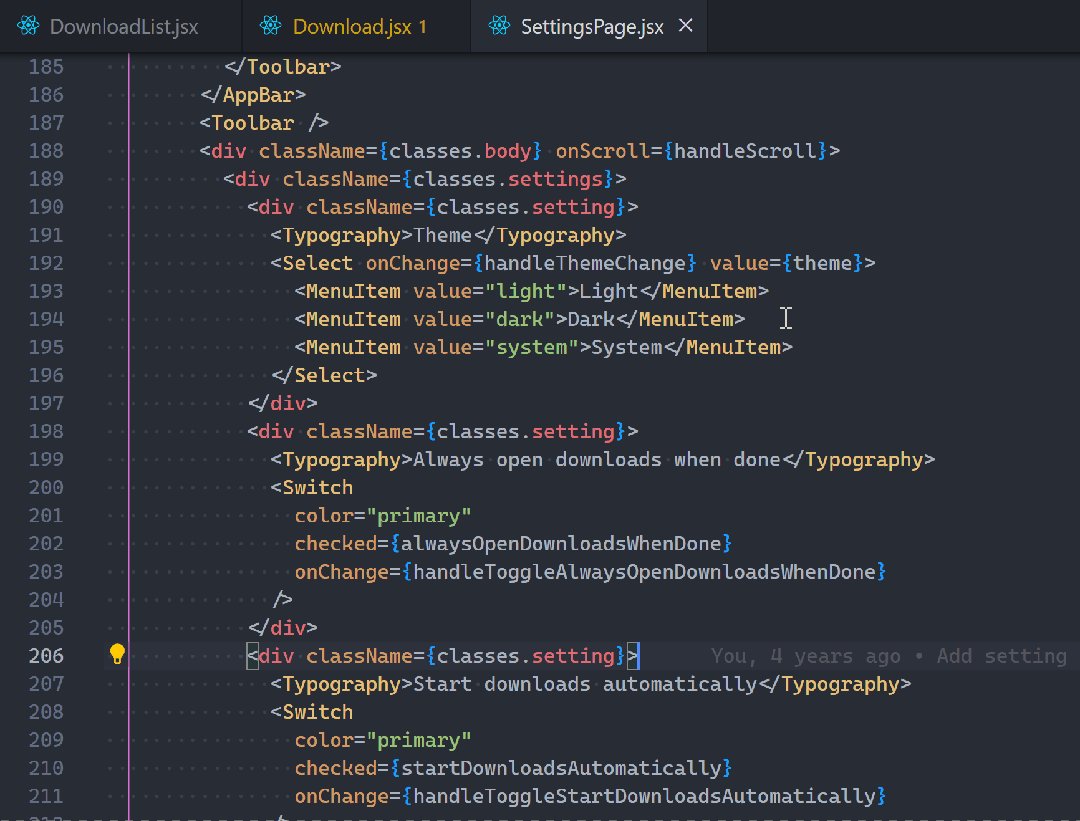
5. 快速撤销光标
当开发人员转到一个符号或查看其定义后,可能希望返回几秒钟前的光标位置。
可以放心地依赖快捷键 Ctrl + U,它会将光标带回刚刚所在的确切位置。

这也同样适用于使用 Ctrl + G 移动到一行时。
关键字:
声明:我公司网站部分信息和资讯来自于网络,若涉及版权相关问题请致电(63937922)或在线提交留言告知,我们会第一时间屏蔽删除。
有价值
0% (0)
无价值
0% (10)
上一篇:查电影评分上互联网?别逗了!
下一篇:基于taro搭建小程序多项目框架
发表评论请先登录后发表评论。愿您的每句评论,都能给大家的生活添色彩,带来共鸣,带来思索,带来快乐。
-
TOP


