合作机构:阿里云 / 腾讯云 / 亚马逊云 / DreamHost / NameSilo / INWX / GODADDY / 百度统计
资讯热度排行榜
- 135191基于next.js的服务端
- 113382Mybatis工作流程及其
- 42983C语言微服务在OpenSh
- 26314流式遥测(StreamTe
- 23005VxLAN技术基础
- 19546详谈Java集合框架
- 9767相见恨晚的前端开发利器,你
- 9458Python在网络安全中的
- 9299八个大幅提升开发效率的VS
- 92510C++ rand()随机数
推荐阅读
- 01-251解决跨域问题的八种方法,含网关、
- 01-252RabbitMQ vs Kafk
- 01-263Python Pathlib模块
- 01-264探秘C++中的运算符重载奇妙世界
- 01-295十分钟搞懂20个Golang优秀
- 01-296C语言数组在函数间传递的详解
- 01-297一日一技:Next.js如何正确
- 01-298深度解析Spring Cloud
- 01-299从FullGC频繁到稳定运行:J
- 01-2910CSS问题:推荐几个超好看渐变色
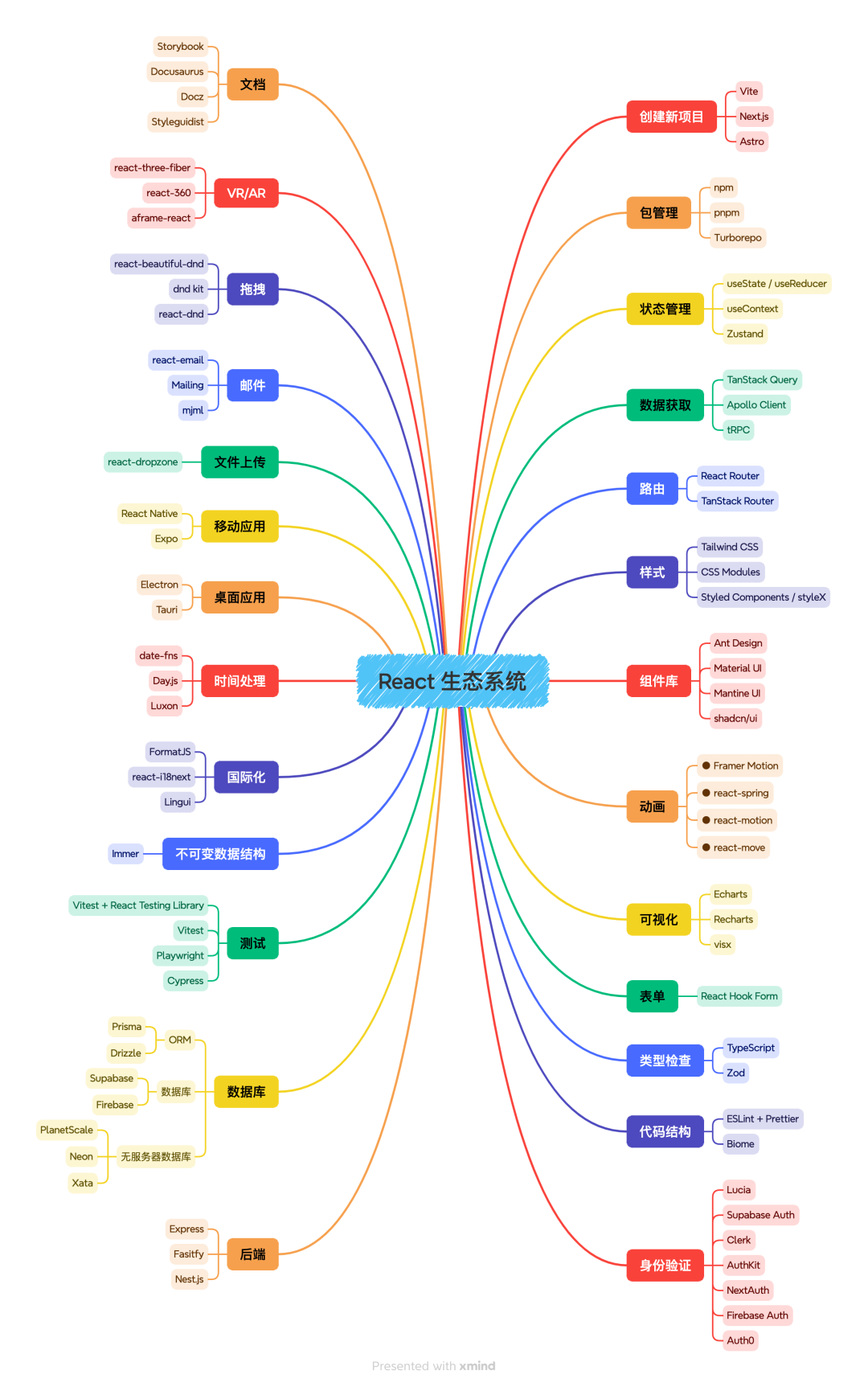
2024 年 React 生态系统一览

React 已经经历了相当长的发展历程。与此同时,一个功能全面且复杂的库生态系统在 React 的基础上逐渐形成。本文就来深入探讨一下 2024 年你可以 React 项目中使用的库!

创建新项目
对于初学 React 的开发者,首先要面临的问题就是如何搭建一个 React 项目。市面上的工具众多,目前最受 React 社区欢迎的是 Vite。Vite 不仅支持多种库(如 React)与TypeScript 的结合使用,还具备出色的性能。
如果你已经对 React 有所了解,那么可以考虑使用 Next.js 或 Remix 等其他(元)框架作为 Vite 的替代方案。Next.js 最初主要用于服务端渲染,但如今也支持静态站点生成以及其他渲染模式。2023年,Next.js 引入了新的功能——React Server Components,这一功能将 React 组件从客户端迁移到了服务端,从而实现了重大的范式转变。
如果寻求性能卓越的静态内容框架,那么 Astro 是一个理想的选择。它不仅与各种框架兼容,而且能与 React 协同工作。在将内容发送到浏览器时,Astro 仅包含 HTML 和 CSS,即使使用了如 React 这样的框架来创建组件。只有当这些组件变得交互式时,才会请求必要的 JavaScript。
如果你是 React 老手,并希望尝试新的技术,Nitro 或 Waku都是不错的选择。Waku 由 Zustand 的创造者开发,并支持 React Server Components。
建议:
- Vite:适用于客户端渲染的 React 应用
- Next.js:适用于服务端渲染的 React 应用
- Astro:适用于静态生成的 React 应用
包管理
如果你正在寻找在 JavaScript 生态系统中(尤其是React)包管理工具,npm 无疑是首选,因为它与 Node.js 安装捆绑在一起。然而,yarn 和 pnpm 也是值得考虑的优秀替代方案。特别是 pnpm,它提供了更高的性能。
如果有多个相互依赖或共享通用UI组件的React应用,monorepo 的概念可能值得探索。所有上述包管理器都支持使用其内部工作区功能创建 monorepo,但使用 yarn 或 pnpm 时可以获得更好的开发体验。结合诸如 Turborepo 之类的 monorepo 管道工具,可以使整个体验更加顺畅。
建议:
- 选择一个包管理器并坚持使用它
- 默认和最广泛使用的 -> npm
- 性能提高,但相对较新,不那么流行 -> pnpm
- 如果需要 monorepo,使用 Turborepo。
状态管理
React 提供了两个用于管理本地状态的内置 Hooks:useState 和 useReducer。若要进行全局状态管理,可以利用 React 的 useContext Hook,它能够将属性从顶级组件安全地传递至其子组件,从而避免了属性传递的问题。
这三个 React Hooks 都赋予了开发者在 React 中实现强大状态管理的能力。可以选择在组件内部使用 useState/useReducer Hook 进行协同定位,或者将它们与 useContext Hook 结合进行全局管理。
如果频繁地使用 React 的 Context 进行全局状态管理,那么 Zustand 可能会是你需要的工具。Zustand 允许管理全局应用状态,任何与 Zustand 存储连接的 React 组件都可以读取和修改这些状态。
尽管 Zustand 已成为社区中的主流选择,但当需要状态管理库时,Redux 仍然是市场上最受欢迎的 React 状态管理工具库。若你选择使用Redux,推荐你一并查看 Redux Toolkit。如果对状态机有特别的兴趣,XState 和 Zag 也是不错的选择。如果需要一个全局存储,但不满意 Zustand 或 Redux,Jotai、Recoil 或 Nano Stores 等本地状态管理解决方案值得考虑。
建议:
- 对于协同定位或共享状态,使用使用内置的
useState/useReducer。 - 若需全局状态管理,考虑使用内置的
useContext。 - 对于大量的全局状态,考虑使用 Zustand 或其替代方案。
数据获取
在处理 UI 状态时,React 的内置 Hook 是非常适用的。然而,当涉及到远程数据的状态管理(包括数据获取和缓存)时,建议使用专门的数据获取库,比如TanStack Query(前身为React Query)。
虽然 TanStack Query 本身并不是一个专门的状态管理库,主要用于从 API 获取远程数据,但它能够处理所有与该远程数据相关的状态管理工作,包括缓存和乐观更新。
如果在 React 中需要更专用的 GraphQL 库,除了 TanStack Query,还可以考虑使用 Apollo Client(流行)、urql(轻量级)或 Relay(由Facebook开发)。
如果希望在 Redux 中集成数据获取和状态管理功能,那么可以考虑使用 RTK Query,它能够将数据获取功能与 Redux 无缝集成,简化状态管理流程。
此外,如果同时开发前端和后端(并且两者都使用TypeScript),那么 tRPC 是一个值得考虑的选项。tRPC 提供端到端的类型安全 API,可显著提高开发效率和用户体验。当需要从前端调用后端时,可以使用类型化的函数。
建议:
- TanStack Query(适用于REST API或GraphQL API),结合 axios 或
fetch使用 - Apollo Client(适用于 GraphQL API)
- tRPC(适用于紧密耦合的客户端-服务端架构)
路由
如果使用 Next.js 这样的 React 框架,路由已经处理好了。然而,如果使用的是没有框架的React,仅用于客户端渲染(例如 Vite 无 SSR),那么最强大和最受欢迎的路由库是React Router。另一个新的选择是 TanStack Router,它特别考虑了 TypeScript 的支持。
当在 React 中通过 React Router 使用客户端路由时,在路由级别上引入代码分割并不复杂。如果进行此类优化,可以使用@loadable/component替换React.lazy()。
建议:
- 最常用的:React Router
- 新兴趋势:TanStack Router
- 主要因其一流的 TypeScript 支持
样式
作为 React 的初学者,可以通过在 JSX 中使用样式对象来从内联样式和简单的 CSS 开始。然而,对于实际应用,应避免频繁使用这种方法。
const Headline = ({ title }) =>
<h1 style={{ color: 'blue' }}>
{title}
</h1>-
TOP


