合作机构:阿里云 / 腾讯云 / 亚马逊云 / DreamHost / NameSilo / INWX / GODADDY / 百度统计
资讯热度排行榜
- 135181基于next.js的服务端
- 113372Mybatis工作流程及其
- 42943C语言微服务在OpenSh
- 26244流式遥测(StreamTe
- 22915VxLAN技术基础
- 19466详谈Java集合框架
- 9757相见恨晚的前端开发利器,你
- 9408Python在网络安全中的
- 9249C++ rand()随机数
- 91610八个大幅提升开发效率的VS
推荐阅读
- 01-251解决跨域问题的八种方法,含网关、
- 01-252RabbitMQ vs Kafk
- 01-263Python Pathlib模块
- 01-264探秘C++中的运算符重载奇妙世界
- 01-295十分钟搞懂20个Golang优秀
- 01-296C语言数组在函数间传递的详解
- 01-297一日一技:Next.js如何正确
- 01-298深度解析Spring Cloud
- 01-299从FullGC频繁到稳定运行:J
- 01-2910CSS问题:推荐几个超好看渐变色
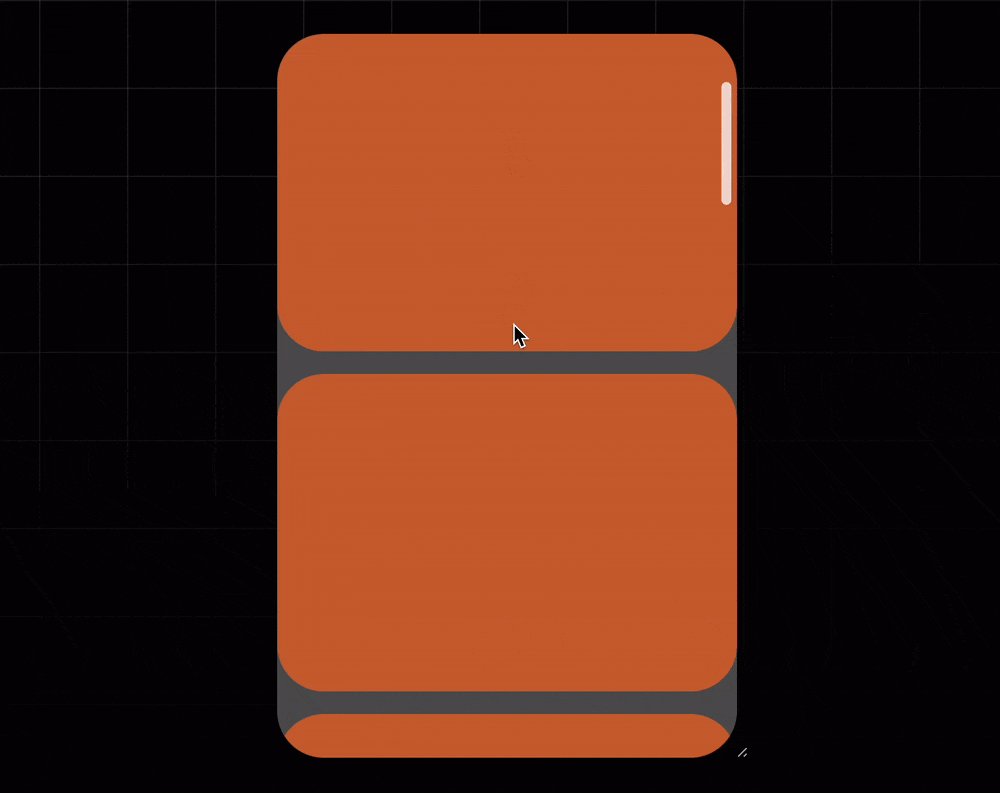
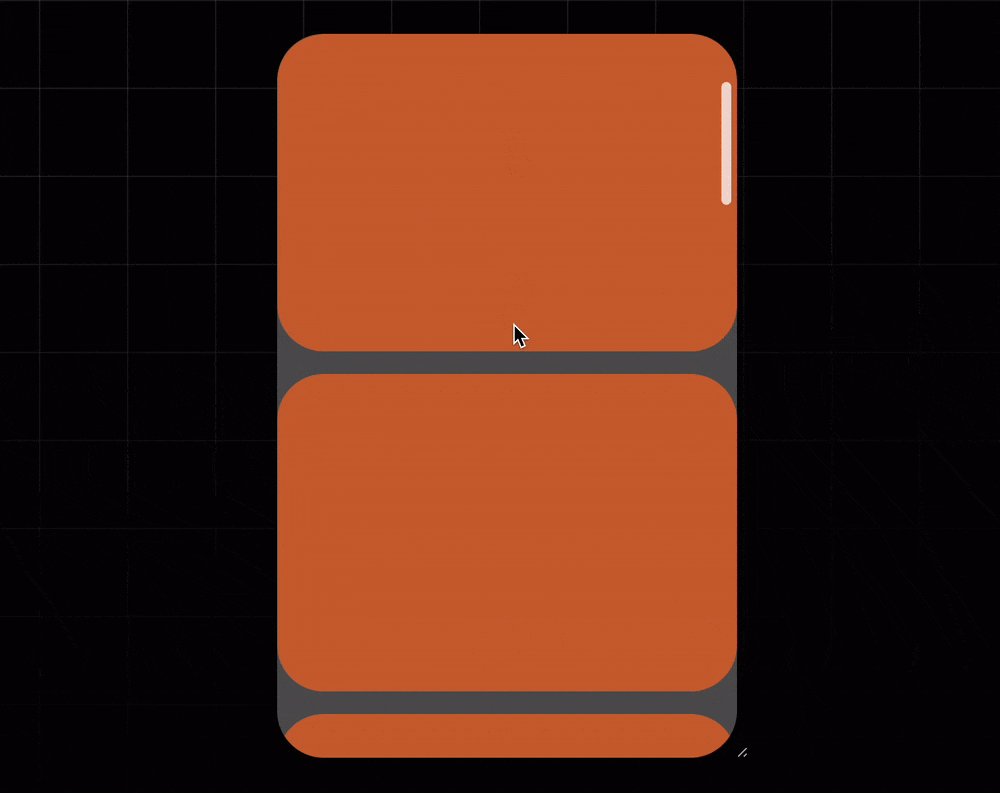
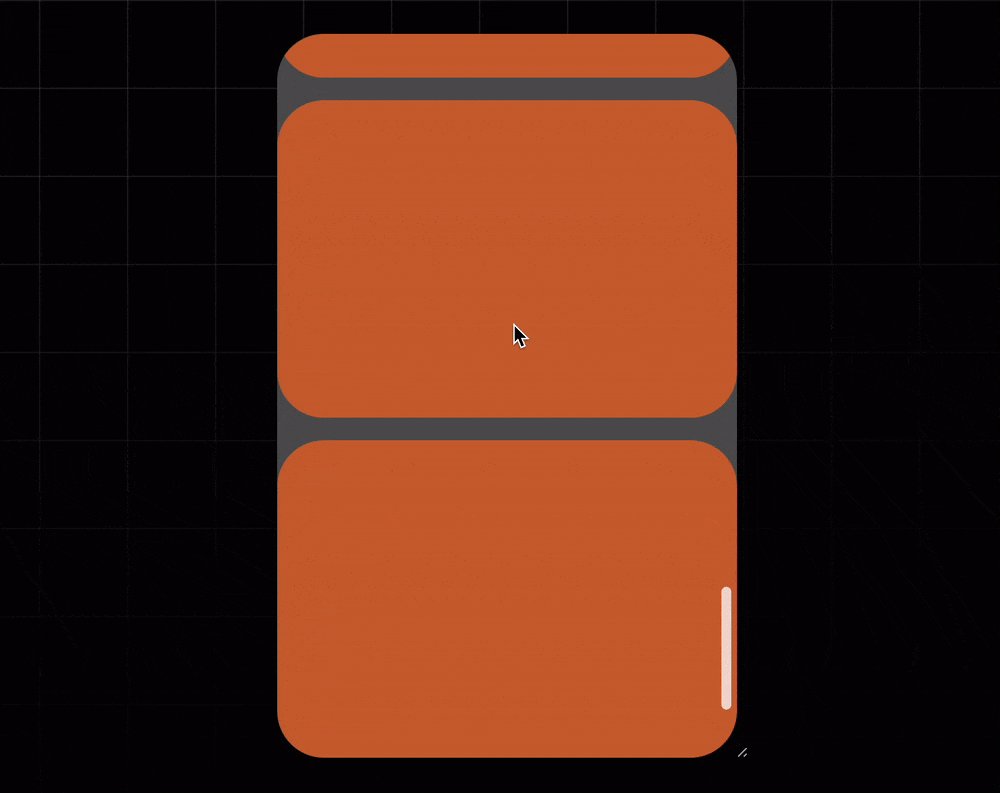
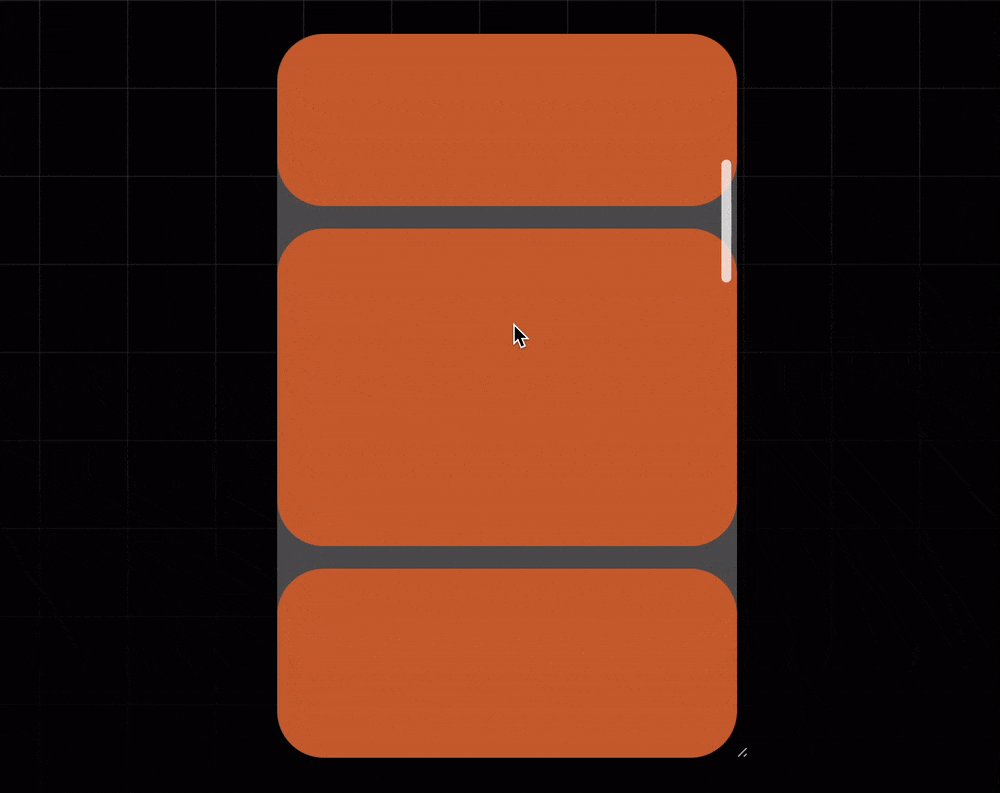
CSS 滚动驱动动画实现圆弧滚动条

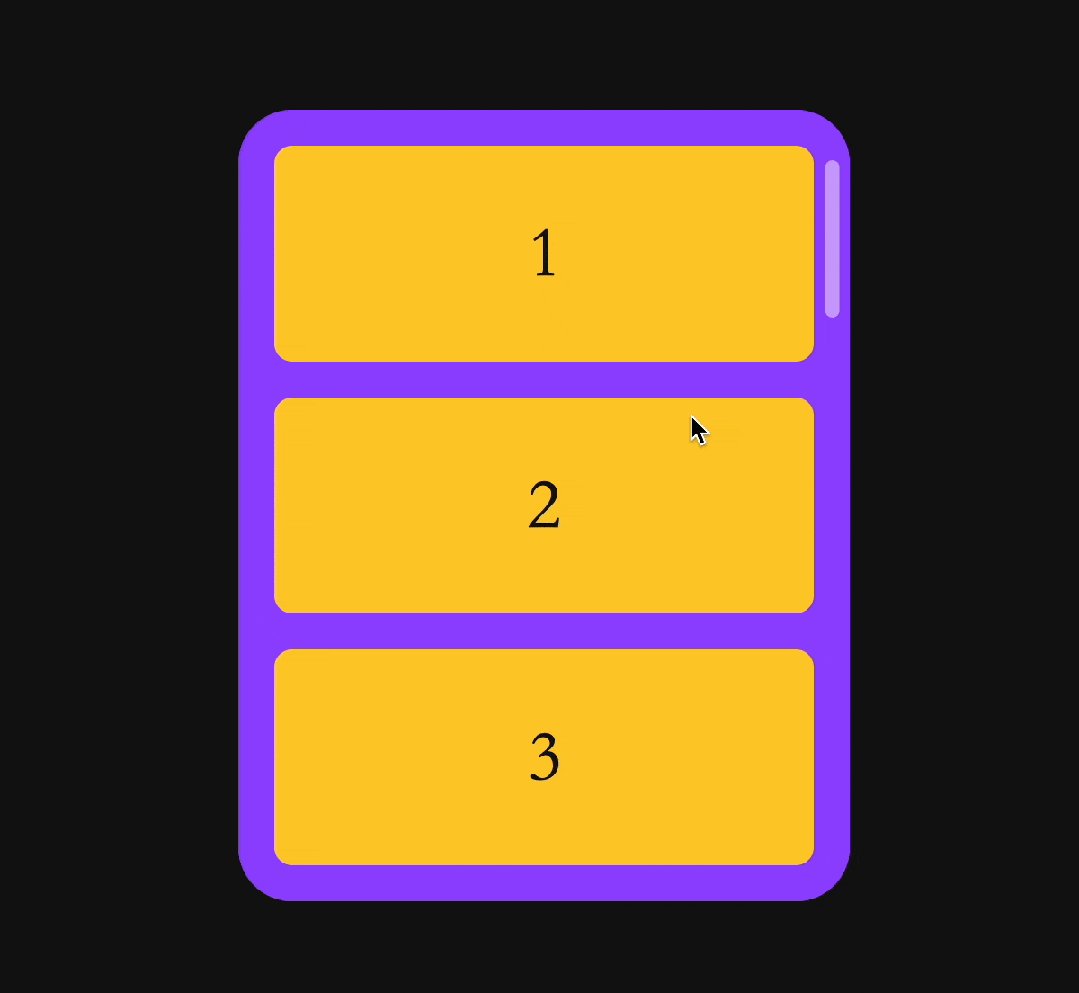
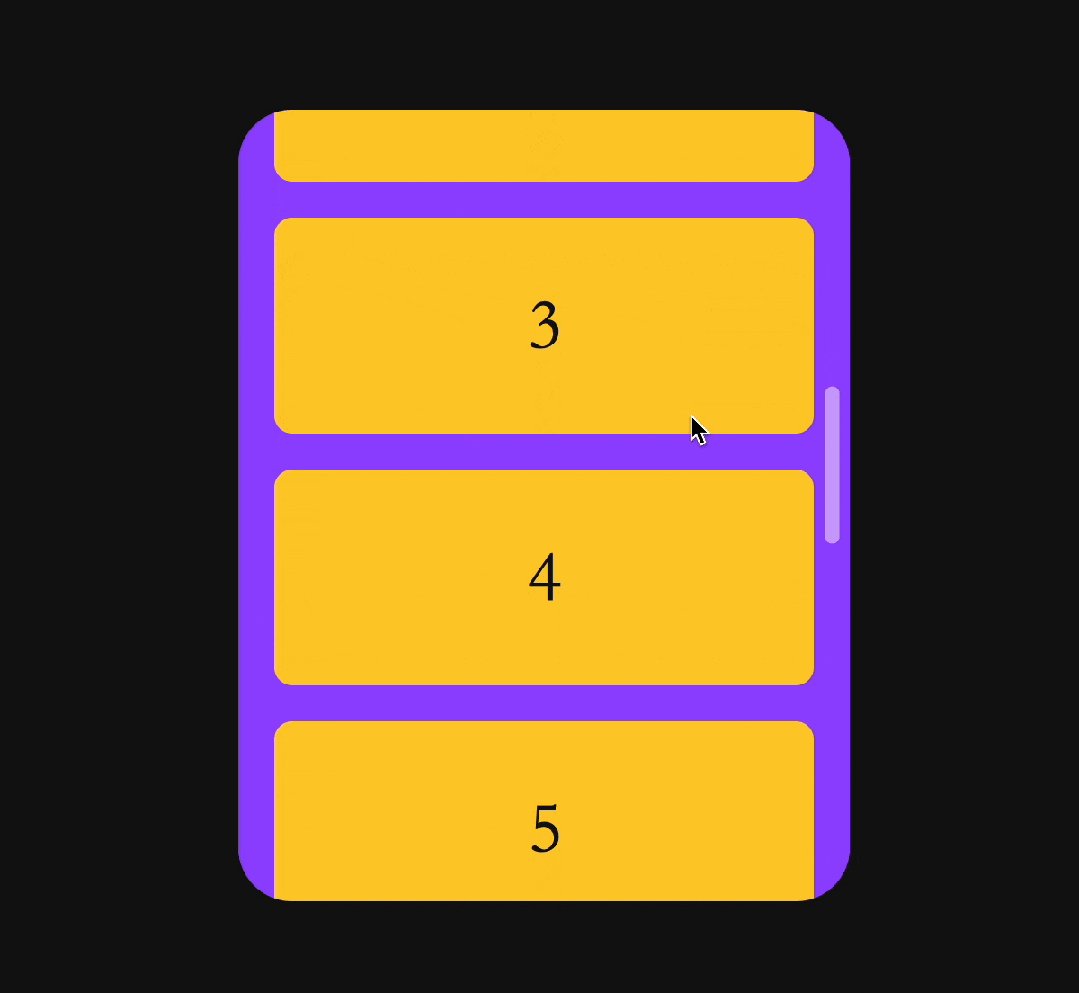
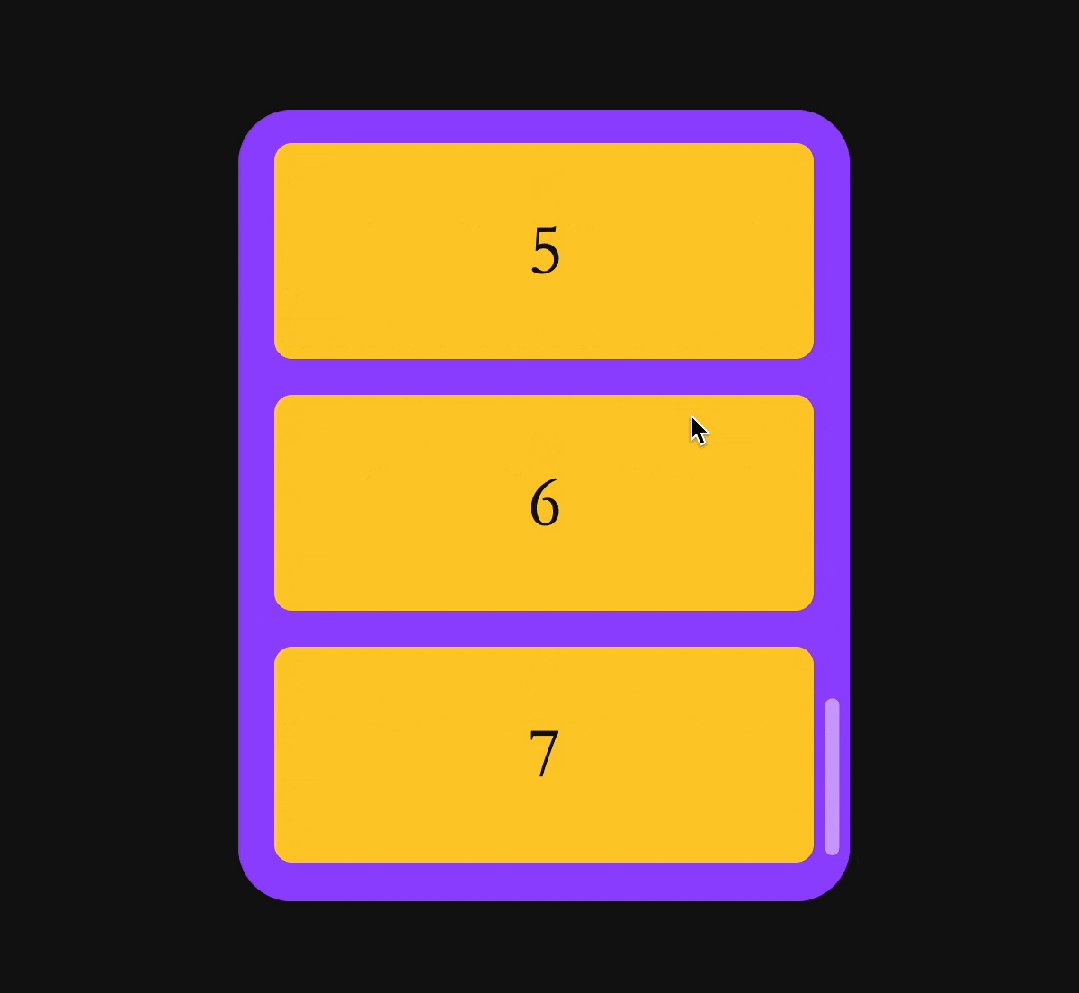
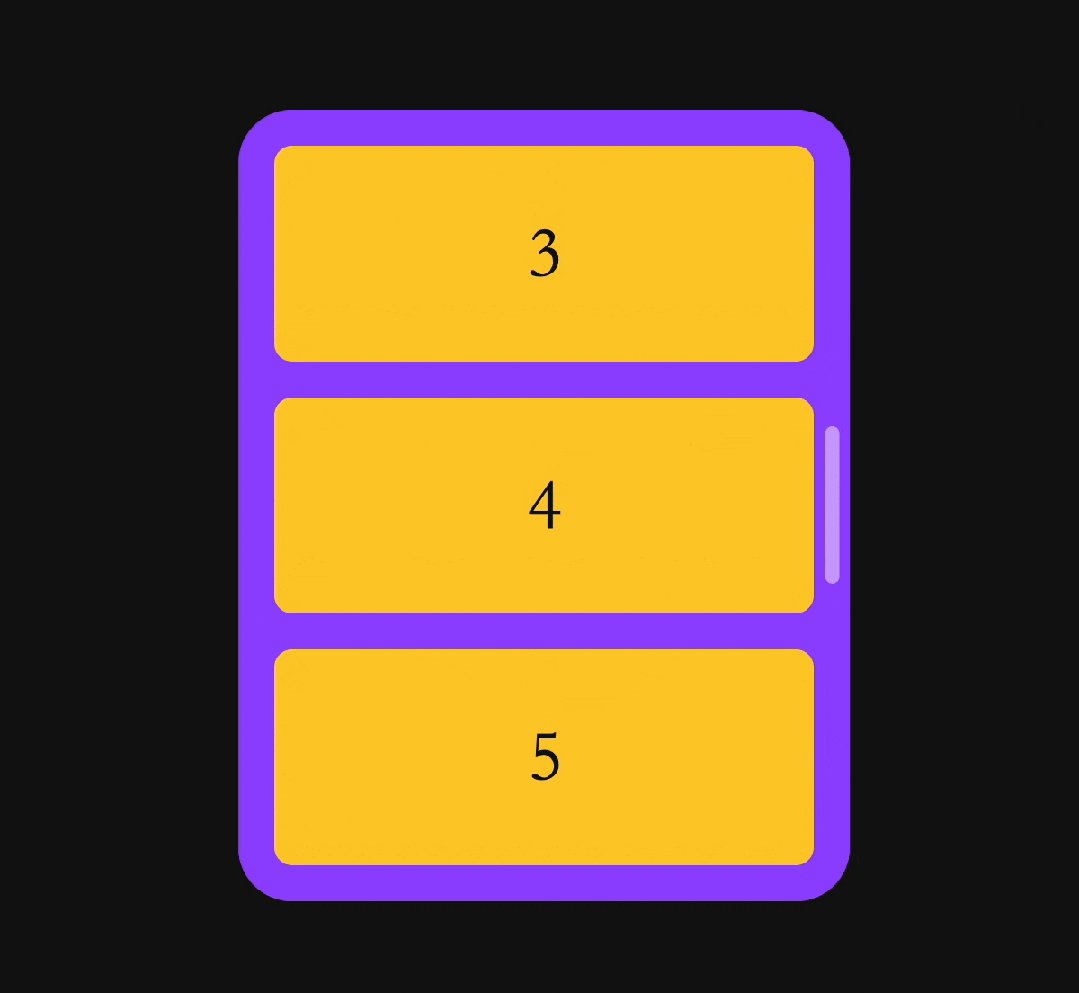
前不久看到这样一个很有趣的效果,它的滚动条是沿着圆角边缘滚动的,效果如下

你可以查看原链接来体验一下
https://codepen.io/jh3y/pen/gOEgxbd。
这是如何实现的呢?
原效果中由于为了兼容不支持CSS滚动驱动的浏览器,特意用 JS做了兼容,所以看着比较复杂,其实核心非常简单,下面我将用最简短的 CSS 来复刻这一效果,一起看看吧!

一、SVG 路径动画
从本质上来讲,其实是一个 SVG 路径动画。
具体如何实现呢?
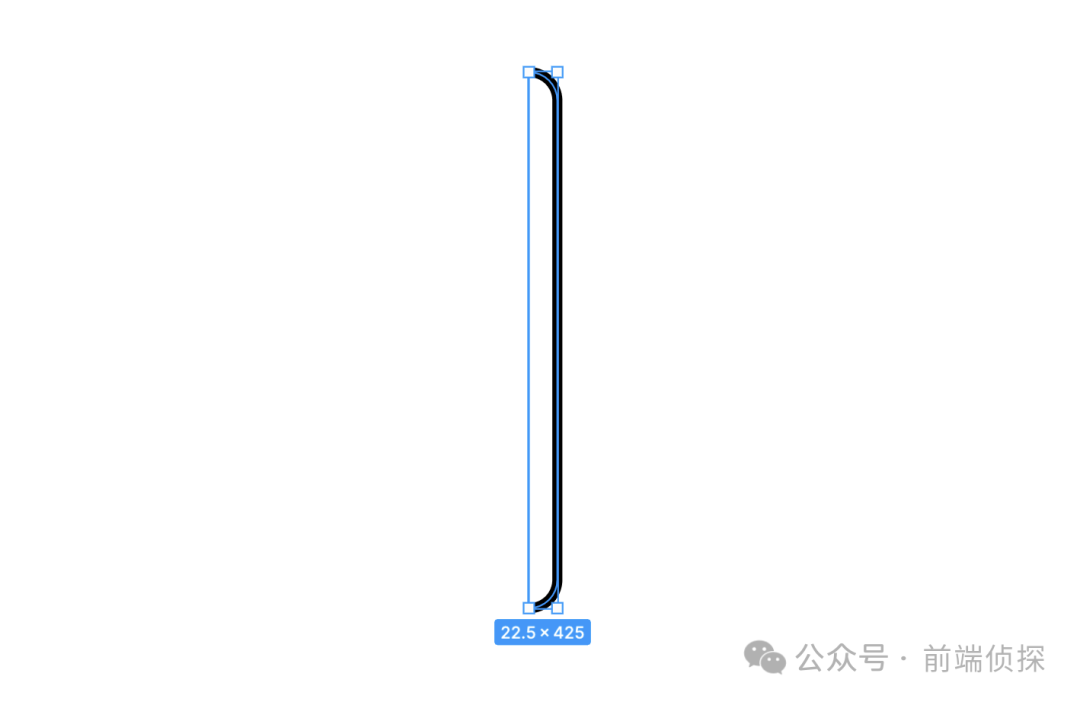
首先,我们通过设计软件绘制一个这样的路径。

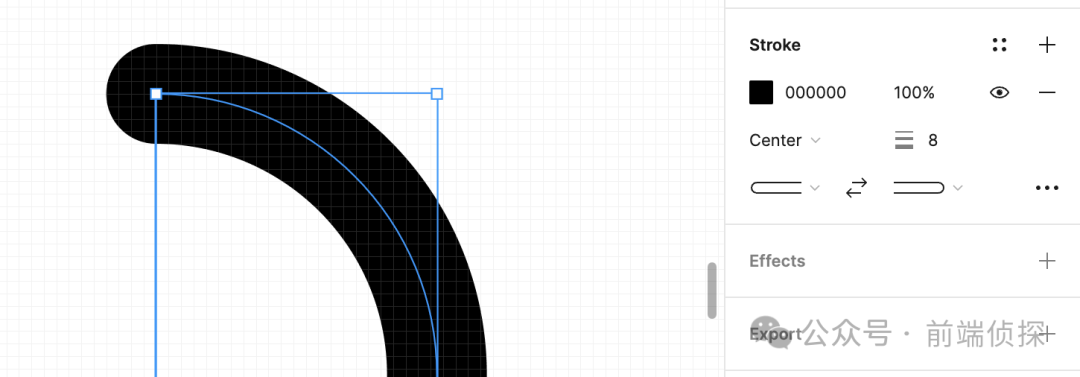
注意设置描边的大小还有端点的类型,比如下面是round效果。

然后导出SVG,可以得到这样一段代码。
<svg viewBox="0 0 31 433" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M4 4C9.96737 4 15.6903 6.37053 19.9099 10.5901C24.1295 14.8097 26.5 20.5326 26.5 26.5V406.5C26.5 412.467 24.1295 418.19 19.9099 422.41C15.6903 426.629 9.96737 429 4 429" stroke="black" stroke-width="8" stroke-linecap="round" stroke-linejoin="round"/>
</svg>关键字:
声明:我公司网站部分信息和资讯来自于网络,若涉及版权相关问题请致电(63937922)或在线提交留言告知,我们会第一时间屏蔽删除。
有价值
0% (0)
无价值
0% (10)
发表评论请先登录后发表评论。愿您的每句评论,都能给大家的生活添色彩,带来共鸣,带来思索,带来快乐。
-
TOP


