合作机构:阿里云 / 腾讯云 / 亚马逊云 / DreamHost / NameSilo / INWX / GODADDY / 百度统计
资讯热度排行榜
- 157691政务云服务应突出“服务”含
- 36592政务云解决方案
- 36203电子政务应用系统发展的几个
- 10234B 站标签系统落地实践
- 9995必会的七个数据可视化库
- 9536行业观察 | 增强分析是下
- 94472024年大数据行业预测(
- 9358通过数据目录集中数据治理
- 91092024年大数据展望:数据
- 91010四种SVM主要核函数及相关
推荐阅读
- 12-061数据科学家95%的时间都在使用的
- 12-132数据驱动业务方法
- 12-213什么是数据湖?
- 12-2642024年的14个大数据预测
- 12-295如何做销售数据分析?
- 01-0862024年大数据行业预测(一)
- 01-097如何利用数据库流服务进行实时分析
- 01-258应避免的八个数据战略错误
- 01-289第三方抢票软件不比官方快:铁路
- 01-11102024年,在云平台,开启全球外
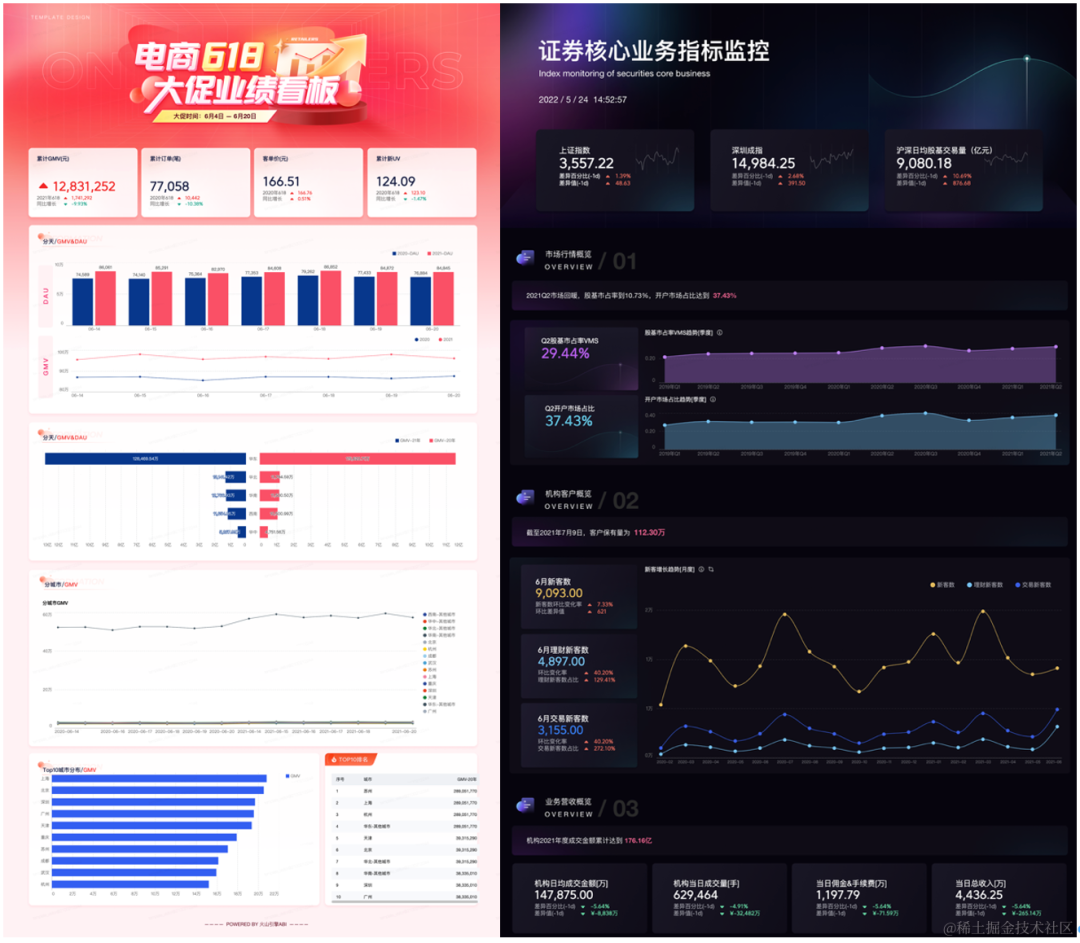
火山引擎 DataWind 产品可视化能力揭秘

引言
BI是商业智能(Business Intelligence)的缩写,是一种将企业中现有的数据进行有效的整合的平台,它可以帮助企业、组织和个人更好地了解其业务状况、发现问题,并进行决策。BI产品普遍采用可视化的方式,可以帮助用户更直观、更高效、更智能地分析和呈现数据,从而提升数据驱动的决策能力,快速准确地提供报表并提供决策依据。
DataWind 是一款支持千亿级别数据自助分析的一站式数据分析与协作平台。可打通从数据接入、数据整合、查询分析到全员协同共享的全流程,以数据门户、数字大屏、管理驾驶舱等可视化形态,助力业务用户实现智能洞察,让数据发挥价值。
本文聚焦 DataWind 产品的核心可视化能力,并为您揭秘其实现原理。
丰富的可视化展现形式
图表是 BI 产品中最常用的数据可视化工具之一。通过图表,用户可以更直观地了解数据的趋势、关系和分布。常见的图表类型包括折线图、柱状图、饼图、散点图等等。不同的图表类型适用于不同的数据类型和分析目的。例如,折线图可以展示时间序列数据的趋势,柱状图可以比较不同类别的数据,饼图可以显示数据的占比等等,选择适合的图表类型对于用户理解数据非常重要。
可视化展现形式
1. 统计图表
在DataWind产品中,为用户提供了丰富的图表类型供用户使用,其中包括柱状图、条形图、折线图、面积图、双轴图、饼图、环形图、玫瑰图、散点图、填充地图、散点地图、词云图、直方图、雷达图、漏斗图、指标卡、仪表图、进度图、瀑布图等,以及关系图表类型桑基图。
DataWind比较具有特色的是组合图表与透视图表。
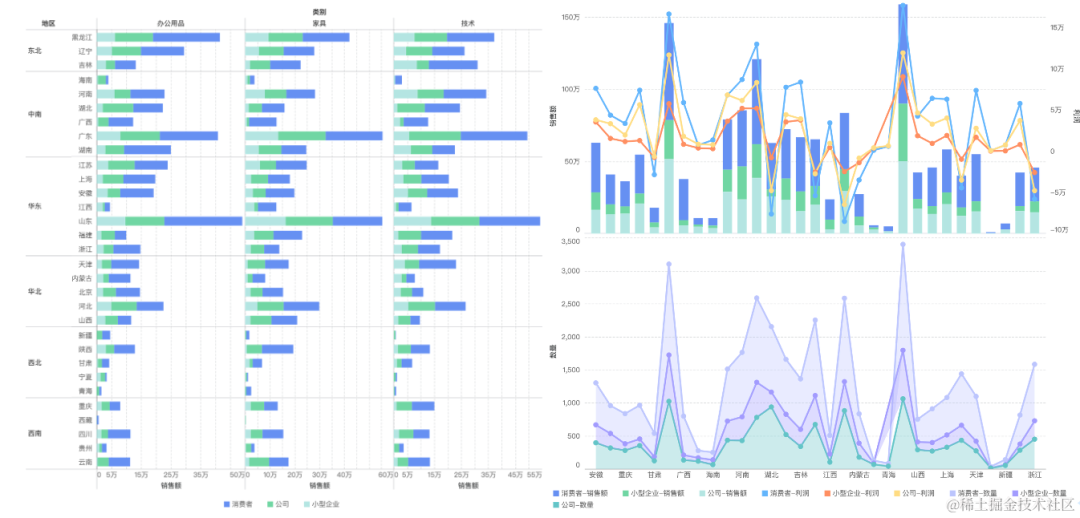
组合图表可以将多个笛卡尔坐标系下的图表并列展示,方便用户对相同维度下的不同指标进行对比观察,组合图不但提供基础图表的组合,还提供了与双轴图得组合。
而透视图表是用来观察一个整体的数据在多个维度下的切分的结果,反映在图表上就是具有树状结构的图表展示。用户可以通过引入细分的维度,观察数据在不同分面中的特征和趋势,从而从更细粒度上了解数据中包含的信息。
 图片
图片
(组合图表及透视图表)
2. 表格
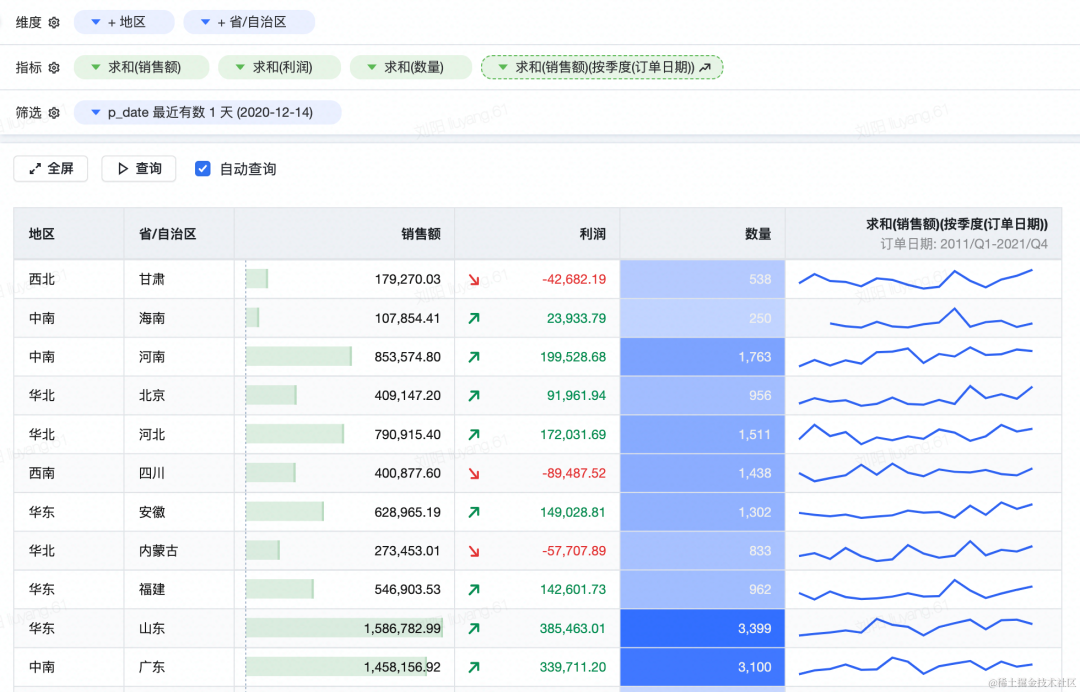
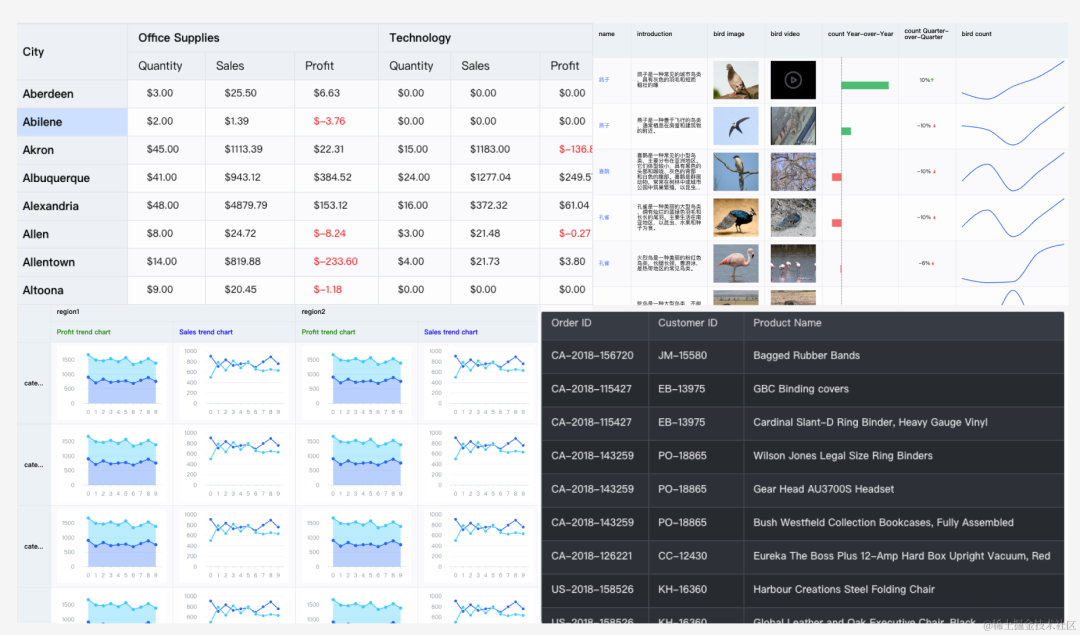
在DataWind中,除了基础了二维表格渲染以外,还为用户在单元格内提供条件格式的功能,包括渲染图标集、色阶、数据图等场景,以及将单元格渲染为图片、视频、链接、迷你图表等需求。并且支持在表头上进行排序、固定列、字段配置等功能菜单。
 图片
图片
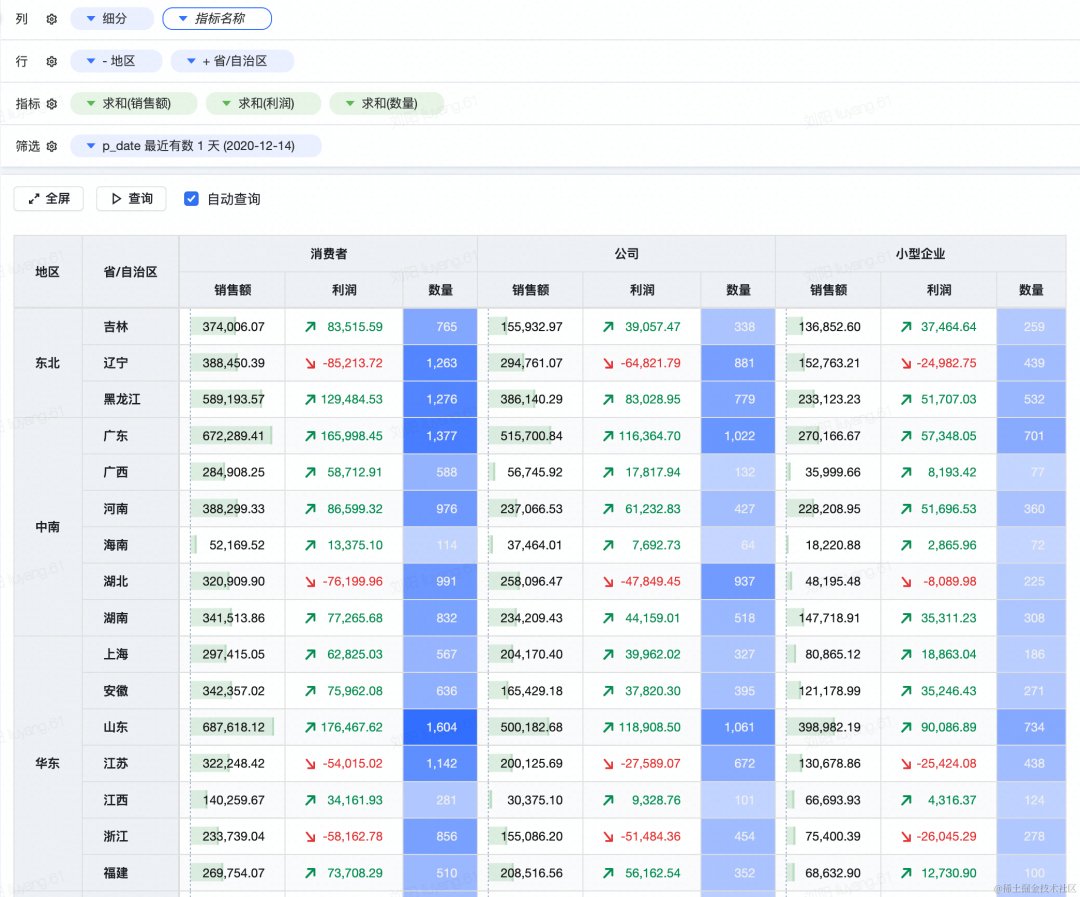
DataWind支持了透视表格的制作,透视表将数据按照列维度、行维度进行汇总计算和展现。通过简单地配置列维度、行维度和指标,即可展示出透视表。与表格相比,透视表将维度区分成了行与列,在多维度情况下更利于表格呈现。并且同时支持了条件格式、内容渲染等二维表支持的特色功能。
 图片
图片
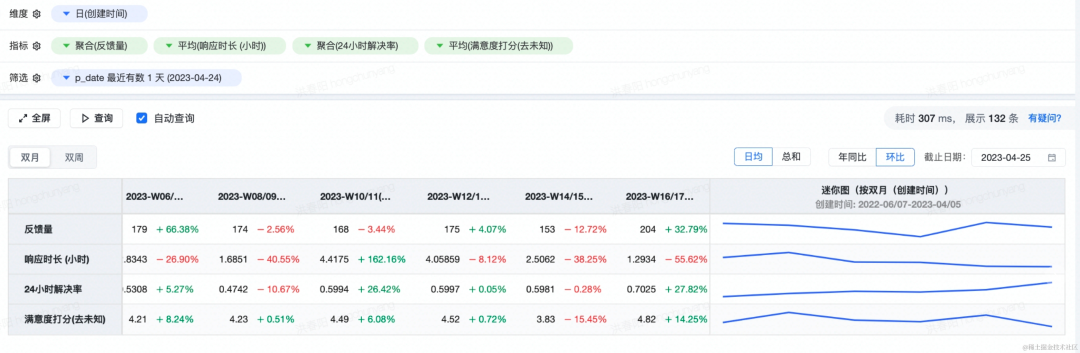
此外DataWind还为用户提供了趋势分析表的功能,趋势分析表可以支持查看核心指标按不同日期粒度聚合的数据,并可以对单个指标进一步的作对比、看趋势、求均值。
 图片
图片
3. Gis地图
DataWind提供了Gis 地图来支持LBS需求,其中包括热力地图、散点地图、飞线地图、柱状地图等。
实现揭秘
DataWind中丰富的可视化展现形式得益于开源可视化解决方案 VisActor,DataWind 重度使用了图表组件VChart 和 多维表格组件库 VTable。
同时DataWind 研发团队与 VisActor 团队深度合作,参与开源建设,使得一些个性化需求可以得到快速满足。
VChart(https://www.visactor.io/vchart) 几乎覆盖了所有常见的统计图表类型,并且提供了丰富的扩展接口。这使得 DataWind 在根据用户反馈扩充图表类型,增强图表能力变得非常容易。
(VChart Gallery:https://www.visactor.io/vchart/example)
表格方面,VTable组件则完全承载了业务的需求,通过Canvas对表格进行高性能渲染。实现二维表、透视表、透视图的能力以外,还支持了自定义单元格渲染,单元格渲染迷你图,树形展示、透视分析等高阶功能。
 图片
图片
(在线体验:https://www.visactor.io/vtable/example)
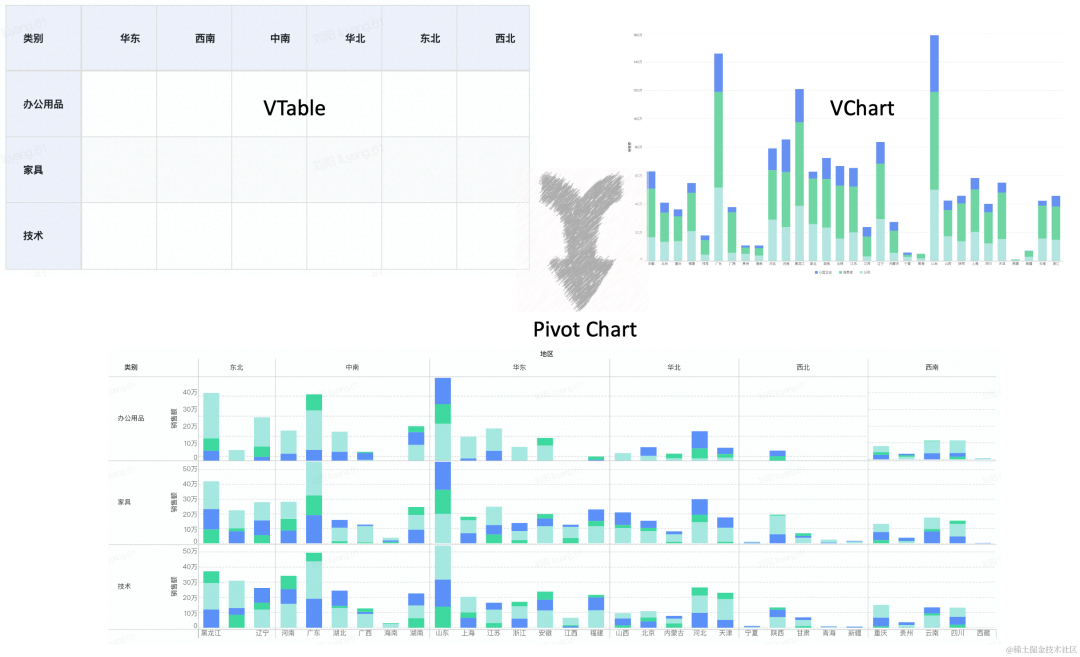
而组合图表与透视图表的实现,则是结合了VChart与VTable各自的优势特性合并而来,得益于VisActor统一的底层渲染实现,可以容易的使用VTable的布局能力,嵌套VChart的图表渲染能力实现组合图表与透视图表。
通过在VTable上注册VChart图表组件,利用VTable的透视表布局能力,将VChart图表组件渲染到单元格内,VTable则负责维护图表实例以及事件更新。
 图片
图片
例如上面展示的透视图表完整实现:https://codesandbox.io/s/pivotchart-with-vtable-p8d6f6
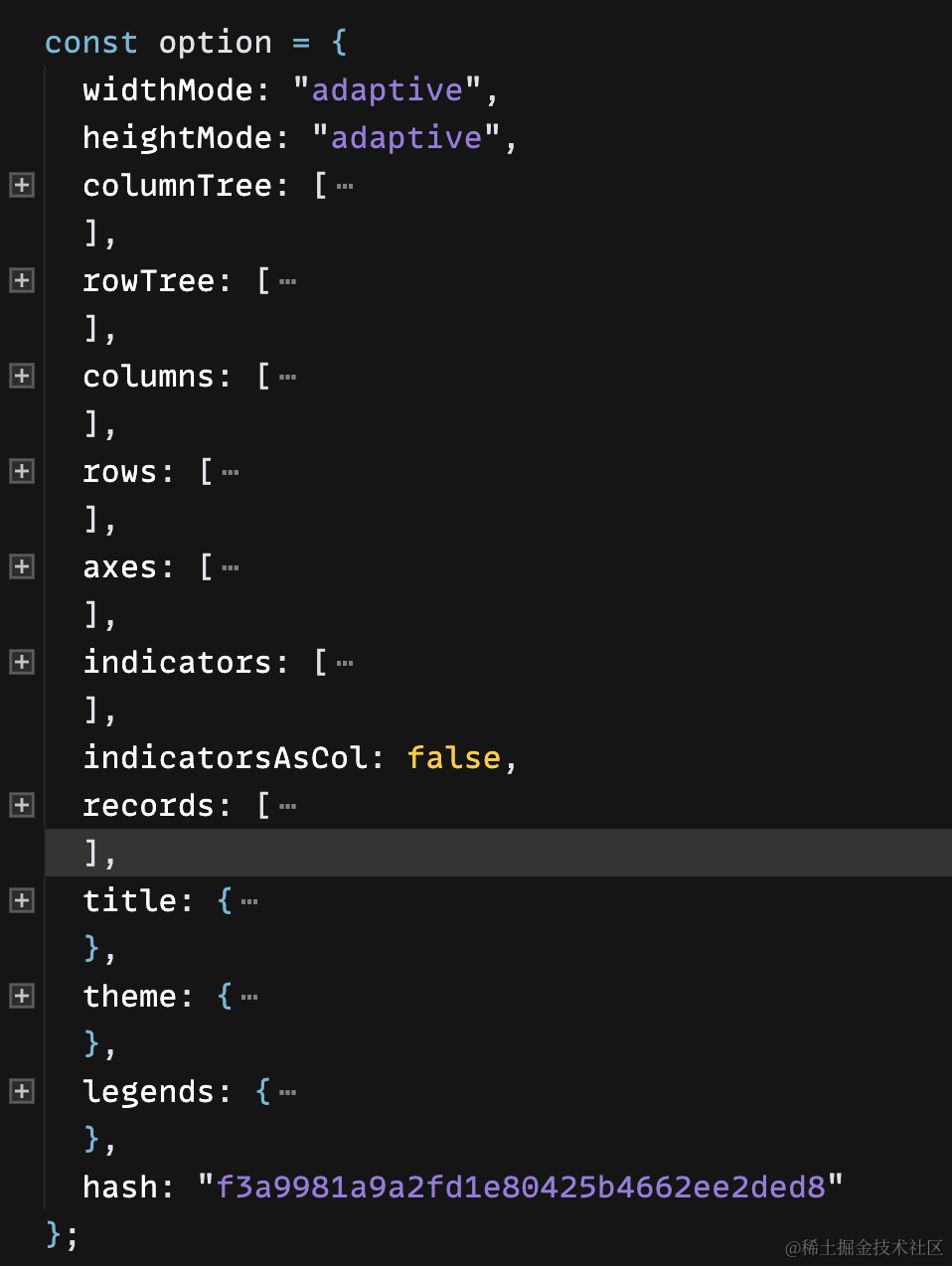
代码结构如下:
 图片
图片
从代码中我们可以看到通过行列的定义和数据配置,可以表达数据的透视结构,同时在统计图表中使用的轴、图例、标注等组件可以完美的融合在表格中,极大增强了表格的可视化扩展能力。
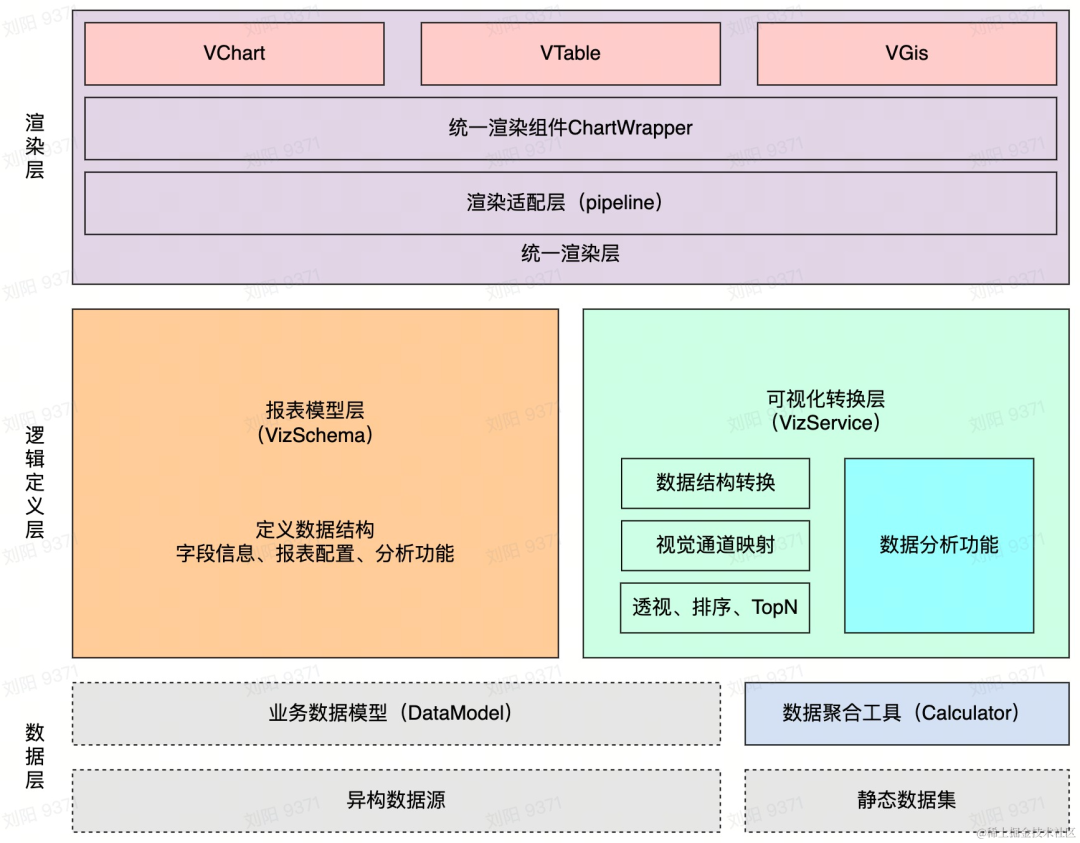
由于BI 系统的复杂性,以及需要通用图表和表格能力之外的定制化可视化能力,DataWind 在VisActor的扩展机制基础上,做了一层面向BI系统的可视化封装。架构设计如下:
 图片
图片
通过以上封装,可以快速实现BI系统或类BI的指标报表平台。
适配不同场景的风格以及主题自定义
在DataWind产品中,面对不同的业务对象,往往采用的图表设计也不尽相同。一个好的图表应该具有清晰的结构、易于阅读的标签和轴线、合适的颜色和字体等等,并且要适配当前业务的特点。
DataWind 中图表样式,主题配置
DataWind 支持在多个层面上灵活配置图表风格。
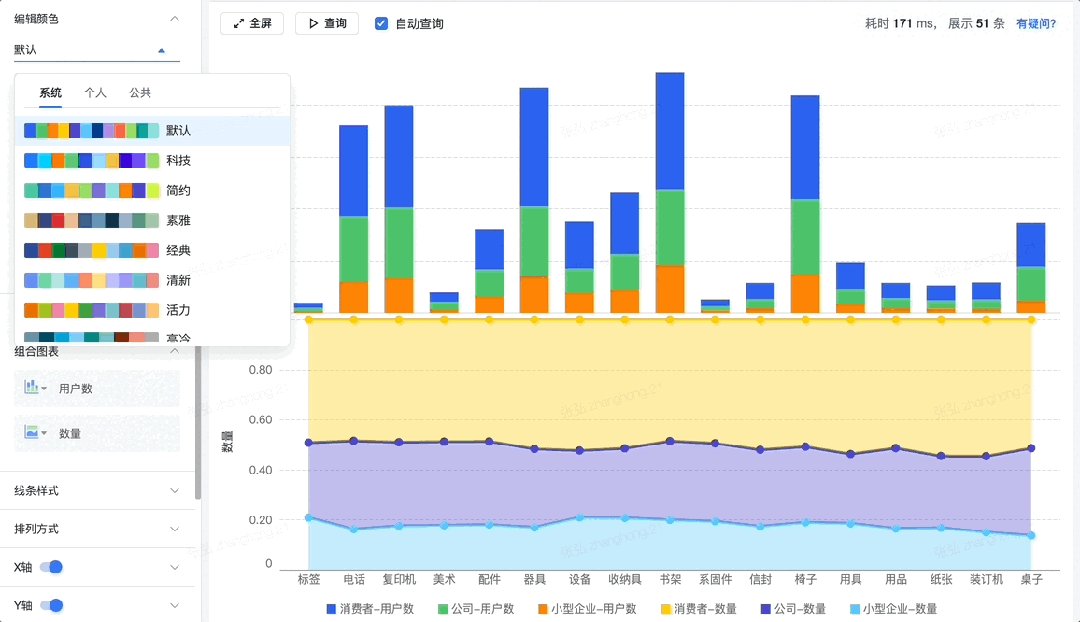
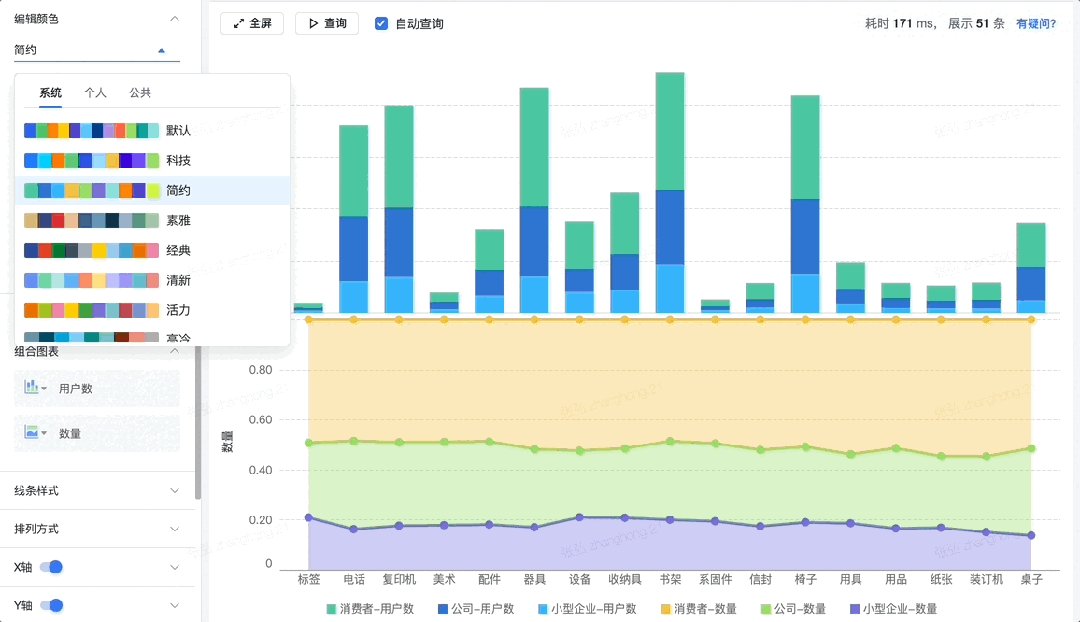
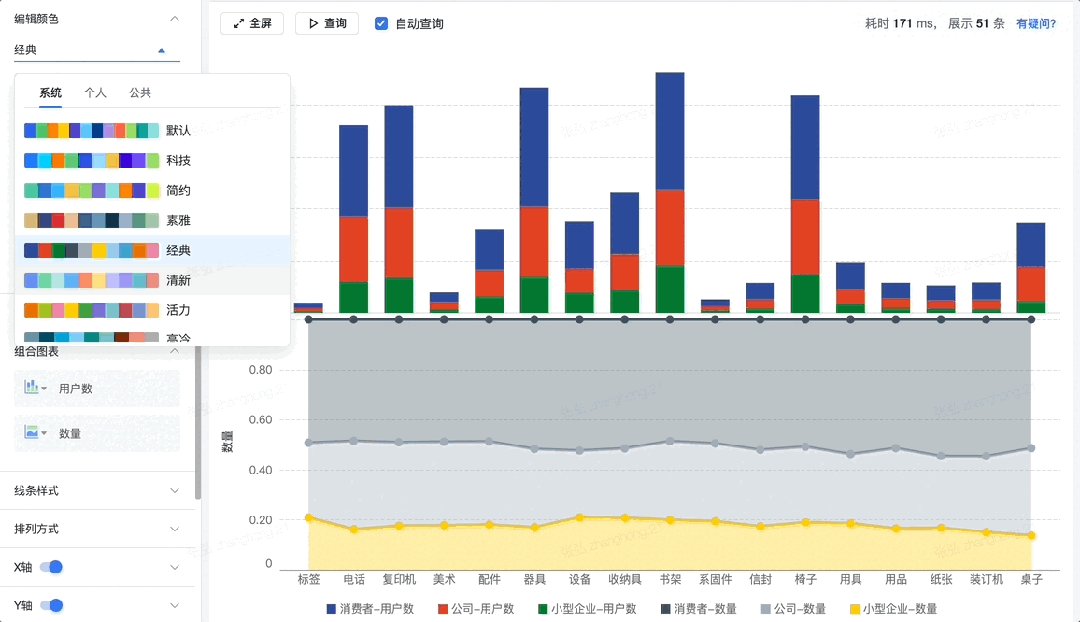
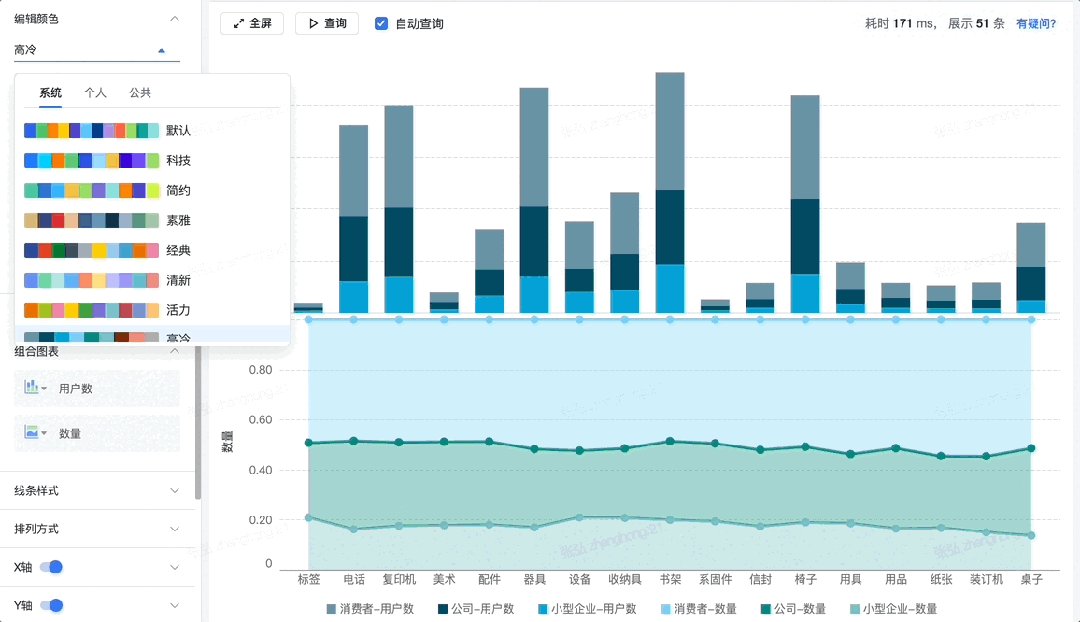
在图表层面,支持一键替换图表的数据色板:
 图片
图片
在仪表盘层面,则支持为仪表盘整体设置统一的主题样式。
 图片
图片
DataWind的图表主题设计遵循以下原则:
- 图表的结构和布局:图表的结构应该清晰明了,不应该有过多的元素和噪音。例如,柱状图的柱子应该有一定的间隔,以便用户更容易区分不同的数据。
- 标签和轴线的设计:标签和轴线应该易于阅读和理解。标签应该清晰明了,轴线应该有适当的刻度和标签。例如,时间轴应该有适当的时间间隔和标签,以便用户更好地理解数据的时间趋势。
- 颜色和字体的选择:颜色和字体应该适合图表的风格和主题。颜色应该有适当的对比度和饱和度,字体应该易于阅读和理解。例如,某些图表可能需要使用不同的颜色来区分不同的数据,而某些图表可能需要使用相似的颜色来强调数据的关系。
实现揭秘
VisActor提供丰富的图表样式配置。不仅限于配色主题的自定义,更有文字自适应、布局排版、动画配置等高定制内容,以适应DataWind产品中复杂的可视化需求。
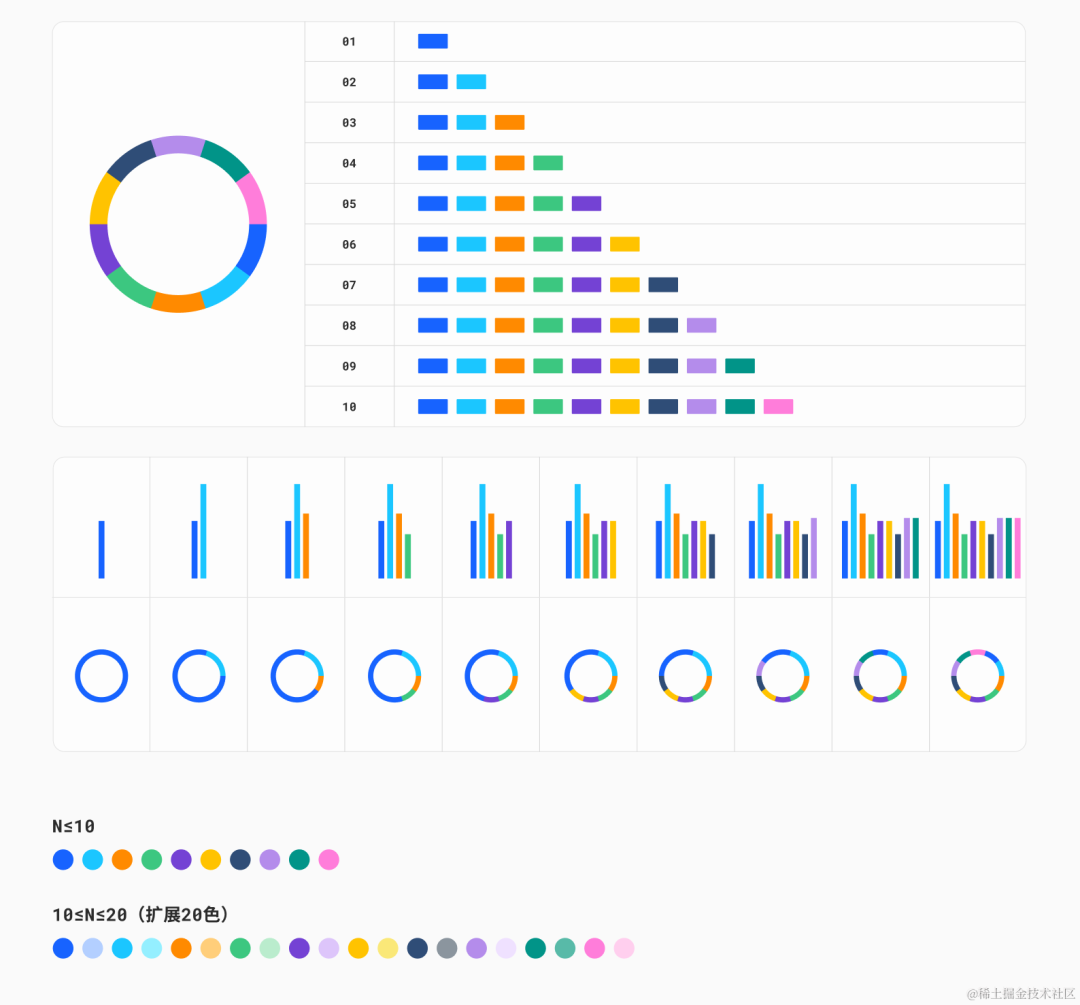
下面以 VChart 的主题色板功能为例进行介绍。在对数据进行可视化的过程中,颜色是极为关键的元素。如何为图表选择合适的色彩,以突显数据的特征并搭配得体,是数据可视化中的一门艺术。VChart 为用户提供了强大且灵活的色板功能,能满足各种应用场景下的色彩需求。
VChart 支持的色板分为两大类:
- 数据色板:根据数据类别的不同,为数据项分别赋予颜色。数据色板是一个包含了若干颜色的序列。
- 语义色板:支持将常用色值语义化并在图表中随处使用,以统一色彩风格。也就是为颜色赋予有意义的名称,从而方便维护和修改。
其中,数据色板允许同时存在多套色板方案,具体应用哪个色板需要靠具体的条件(如数据类别的个数)来判断。因此 VChart 可以很轻松地实现灵活的设计需求:
 图片
图片
VChart 中注册和应用主题的代码简单直接:
const theme = {
name: "dark",
background: "#202020",
colorScheme: {
default: {
palette: {
titleFontColor: "#e2e3e6",
labelFontColor: "#888c93",
labelReverseFontColor: "#202020",
axisGridColor: "#404349",
axisDomainColor: "#55595f",
backgroundColor: "#202020"
}
}
}
};
// 注册主题
VChart.ThemeManager.registerTheme("dark_tmp", theme);
const vchart = new VChart(spec, { dom: "container" });
vchart.renderAsync();
// 主题热更新
vchart.setCurrentTheme("dark_tmp");-
TOP


